Ce widget ne propose pas de fonctionnalités à proprement parler. Il permet à l’administrateur de disposer d’un outil pour classer et grouper les widgets dans une structure bien définie. Des propriétés peuvent être appliquées à ce widget et sont listées ci-dessous :
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
Ce widget a pour vocation de faciliter la manipulation des widgets en proposant de les regrouper.
Positionner le widget Agrégation dans le portail, puis déplacer sur celui-ci les widgets choisis.
Cliquer sur l’icône  pour visualiser l’ensemble des widgets agrégés dans le groupe et pour éditer leurs propriétés.
Pour supprimer un widget du groupe agrégé, il suffit de le sélectionner et de cliquer sur la poubelle dans le Composer.
pour visualiser l’ensemble des widgets agrégés dans le groupe et pour éditer leurs propriétés.
Pour supprimer un widget du groupe agrégé, il suffit de le sélectionner et de cliquer sur la poubelle dans le Composer.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
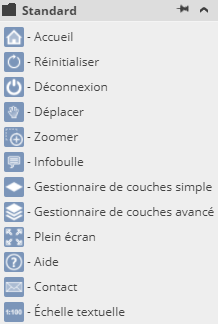
Le widget Accueil permet à l’utilisateur de revenir à l'état initial de son portail cartographique en matière de position géographique. Si l’utilisateur a consulté de nombreuses positions à différents paliers de zooms, le simple fait de cliquer sur cette fonctionnalité le fera revenir sur la vue initiale du portail.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
La vue initiale correspond aux paramètres qui ont été définis lors de l'étape 4 de l’Assistant de création du portail cartographique : l’utilisateur indique dans le menu déroulant contenant les positions héritées de sa carte Geoconcept, s’il veut que la première connexion affiche une vue globale de sa carte ou un lieu en particulier. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
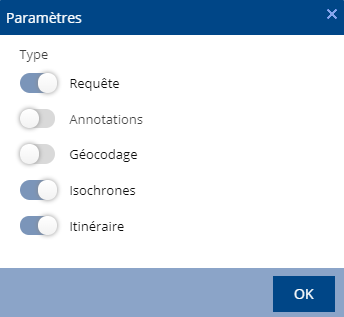
Ce bouton permet de supprimer tous les éléments temporaires affichés dans la carte, tels que les objets vectoriels, les mesures de distance ou de surface, le dessin de polygones ou encore les sélections. L’option Activer la réinitialisation individuelle des widgets permet de choisir quels widgets doivent être réinitialisés (Requête, Annotations, Géocodage, Isochrones, Itinéraire).
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Cette fonctionnalité permet à un utilisateur de quitter le portail et de basculer éventuellement vers une nouvelle page internet.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
L’activation de ce widget permet de se déplacer sur la carte grâce à la souris à l’aide de la souris.
L’activation de ce widget permet d’effectuer un zoom sur un rectangle tracé à l’aide de la souris dans l’application web. Le zoom avec la molette de la souris et avec le curseur de zoom sont en permanence disponibles à tout moment dans l’application.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
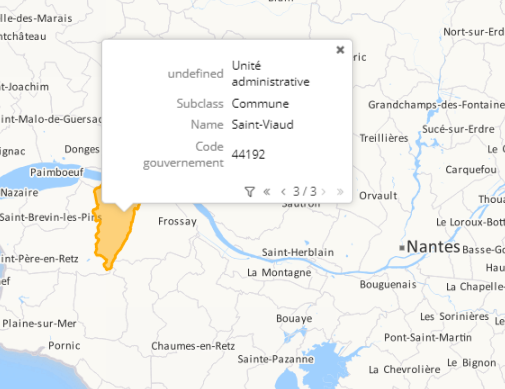
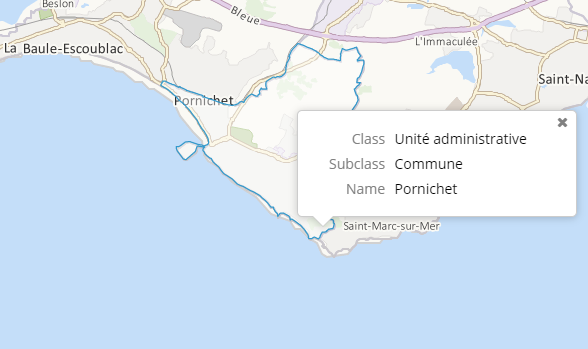
Cette fonctionnalité offre la possibilité à l’utilisateur d’interroger les objets stockés dans la carte Geoconcept ou dans la base de données, par survol dans l’interface cartographique (grâce à l’option Afficher une infobulle en survol) ou par clic. Dans le cas d’objets stockés dans la carte Geoconcept, les champs remontés dans cette mini-fiche sont ceux paramétrés comme étant visibles dans la mini-fiche du logiciel bureautique Geoconcept. Pour les objets en base de données, les champs remontés sont ceux définis dans « Administration / Couches / Couches vecteurs ».
L’infobulle autorise la navigation entre les différents objets trouvés sous le clic ou en survol. Dans le coin inférieur droit de l’infobulle, quatre boutons permettent la navigation d’un objet à l’autre. Les deux flèches centrales ont pour rôle de faire défiler les objets un à un tandis que les flèches extérieures permettent d’accéder rapidement au premier ou au dernier des objets.
De plus, pour les objets stockés dans la carte Geoconcept, il est possible de récupérer automatiquement la géométrie de l’objet sélectionné pour qu’elle s’affiche par-dessus la carte rasterisée.
La consultation des fiches peut être filtrée en fonction des couches affichées dans le portail pour ne choisir que les fiches d’objets appartenant à une couche en particulier.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
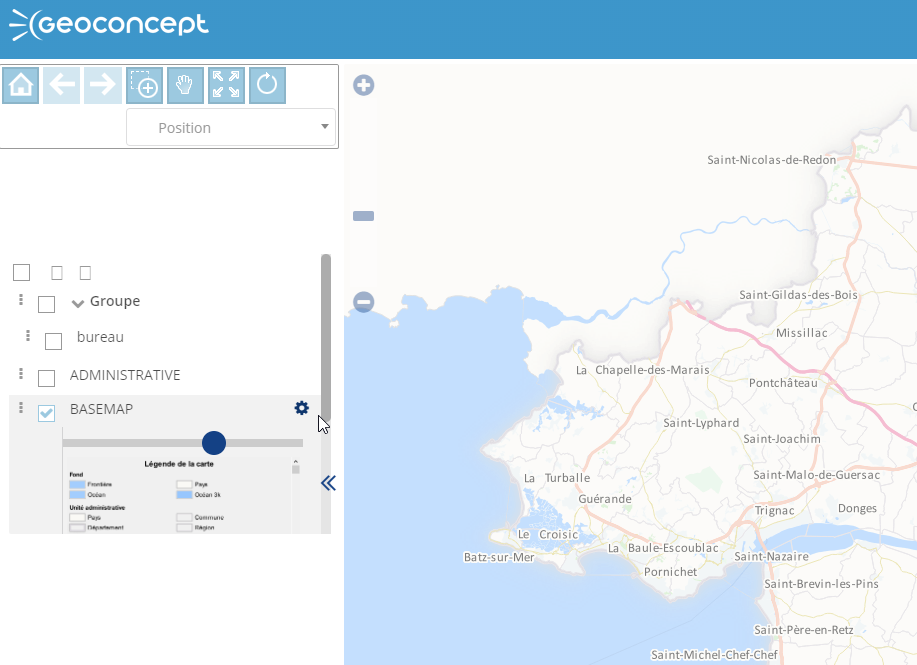
Ce widget permet d’ajouter un gestionnaire de couches. Les couches sont celles définies dans l’Assistant. Par l’intermédiaire de ce gestionnaire de couches, l’utilisateur final pourra choisir la couche qu’il souhaite afficher et jouer sur sa transparence.
L’affichage des couches se fait de façon exclusive. Deux cas apparaissent :
- aucun groupe n’a été défini dans l’Assistant : toutes les couches apparaissent à l’endroit où le widget a été positionné. Un clic sur une couche l’ouvre dans le portail.
- des groupes ont été définis : le nom des groupes apparaît à l’endroit où le widget a été positionné. Un clic sur l’un des groupes permet d’ouvrir la liste des couches disponibles. L'écran est découpé en autant de couches que définies (si une seule couche a été définie dans un groupe, la couche s’affiche directement). Un clic sur une couche permet de l’ouvrir dans le portail.
Dans les deux cas, un slider horizontal permet de naviguer entre la couche définie dans la vue courante et la couche sélectionnée.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Ce widget permet d’ajouter un gestionnaire de couches. Les couches sont celles définies dans l’Assistant. Par l’intermédiaire de ce gestionnaire de couches, l’utilisateur final pourra choisir la ou les couches qu’il souhaite afficher, leur ordre et jouer sur leur opacité.
Il s’agit d’un gestionnaire de couches avec une succession de couches qu’il est possible d’activer à volonté en cochant la case adéquate. Il est possible de superposer plusieurs couches les unes sur les autres. L’ordre des couches peut être modifié par l’utilisateur final.
Fonctionnalités :
- Afficher ou masquer toutes les couches avec la case en haut du gestionnaire de couche
- Afficher ou masquer toutes les couches au niveau du groupe avec la case devant le nom du groupe
- Plier ou déplier tous les groupes et couches à l’aide du + et – tout en haut du gestionnaire de couche
- Afficher une couche selon un filtre : les filtres peuvent être créés dans l’assistant (onglet Couches)
-
Réordonner les groupes / couches à l’aide de l’outil

-
Afficher les informations d’une couche en cliquant sur le bouton
 (opacité, métadonnées, légende)
(opacité, métadonnées, légende)
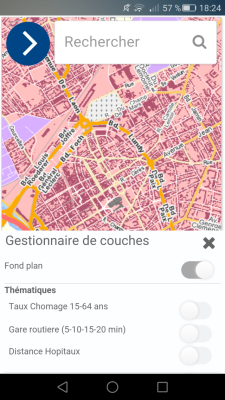
Mobile
Ce Widget est disponible en mode mobile, il dispose d’une interface spécifique qui ne permet pas de modifier l’ordre et la transparence des couches.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
L’url des métadonnées est défini dans la page pour les couches tuilées, pour les couches vecteurs ou pour les groupes de couche, sous url des métadonnées. Si l’url n’est pas renseignée, le « lien » n’est pas affiché dans le gestionnaire de couche.
|
Ce widget permet de disposer d’une fonctionnalité pour faire passer l’application cartographique en mode plein écran.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Ce widget permet aux personnes consultant un portail cartographique d’avoir accès à un document spécifique. L’ajout de document est défini dans le menu latéral Documents.
Une fois le portail cartographique ouvert, les utilisateurs peuvent télécharger le document en un clic sur le widget.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Il est possible d’associer tous les types de documents possibles (PDF, Images, fichiers Word / Excel, TXT, etc). |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Cette fonctionnalité ouvre le client de messagerie pour envoyer un email à un contact, dont l’adresse mail, par défaut, a été paramétrée dans la partie .
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
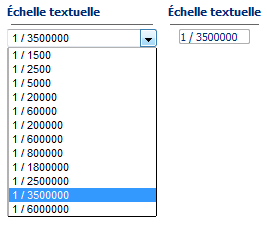
L’échelle textuelle est une fonctionnalité complétant l'échelle graphique proposée par défaut lors de la publication d’un portail (elle se situe en bas à gauche).
Cette échelle textuelle se décline en deux modes :
- le premier sous forme d’affichage textuelle simple. En fonction du niveau de zoom auquel l’utilisateur se trouve, la zone de texte indique l'échelle au format numérique qui aura été préalablement paramétrée dans la carte Geoconcept via la solution desktop ;
- le second sous forme de liste résumant l’ensemble des échelles paramétrées en fonction du niveau de zoom, comme la version desktop de Geoconcept. Ce sont ainsi 12 échelles correspondant aux 12 niveaux de zooms qui sont proposées à l’utilisateur.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
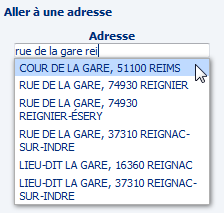
Ce module permet à l’utilisateur de centrer la carte sur une adresse qu’il aura au préalablement saisi dans le champ destiné.
Le widget Géocodeur peut être paramétré de deux manières :
- l’utilisateur remplit un champ Adresse et valide par la touche Entrée ;
- l’utilisateur saisit son adresse dans un champ libre, le module d’autocomplétion lui proposant une série de résultats approchant au fur et à mesure de sa saisie.
La configuration du mode de fonctionnement se fait dans les propriétés du widget.
Depuis la version 5.2 de Geoconcept Web, il est possible de spécifier plusieurs référentiels de géocodage, soit un par pays, soit un par typologie d’objet (communes, équipements, …). Rappel : la version Geoconcept Web est livrée avec UGC Builder qui permet de concevoir les référentiels de géocodage.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Il s’agit d’un widget permettant de récupérer la position du curseur de la souris et d’afficher les coordonnées. L’administrateur doit définir si l’utilisateur récupère les coordonnées du point cliqué ou les coordonnées au survol. Il doit ensuite spécifier les systèmes de projection que l’utilisateur pourra choisir. Par défaut, les coordonnées affichées seront celles de la carte.
Si aucun système n’est choisi dans cette liste déroulante, les coordonnées seront affichées dans le système de la carte.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Un graphe est nécessaire. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. Pour les particularités propres à ce widget, consulter le chapitre Mobile. |
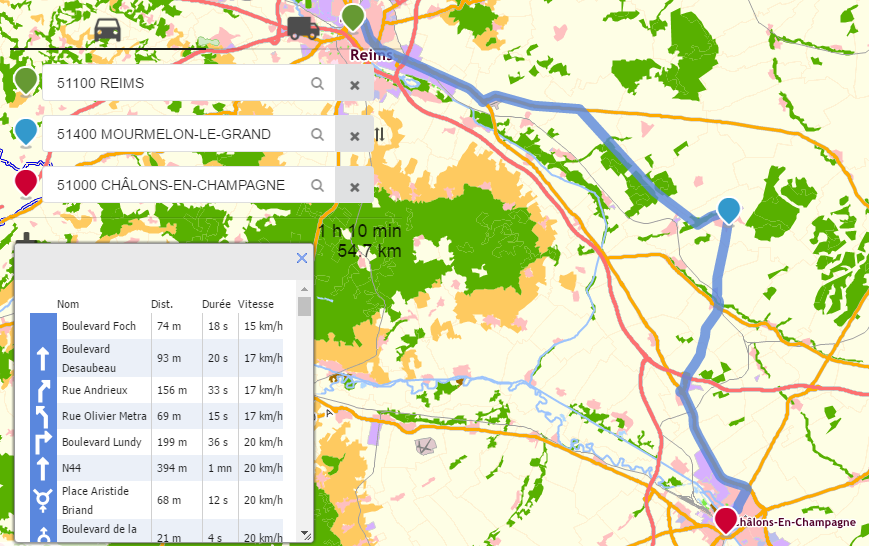
Ce widget permet de calculer un itinéraire entre deux points, en rajoutant éventuellement des étapes intermédiaires. L’itinéraire calculé s’affiche sur la carte en surbrillance, accompagné d’une feuille de route répertoriant les différents tronçons à emprunter.
Pour réaliser un itinéraire, deux méthodes sont possibles :
- par cliqué / déposé : maintenir enfoncé le clic gauche de la souris, puis déplacer le punaise verte en direction du point de départ souhaité, puis réaliser la même opération avec le punaise rouge afin de matérialiser l’arrivée. Dès que le clic n’est plus maintenu comme enfoncé, le trajet est automatiquement calculé.
- en renseignant les adresses : remplir les champs "adresse de départ" et "adresse d’arrivée".
Pour ajouter des étapes intermédiaires : faire un premier calcul puis cliquer sur le bouton + autant de fois que nécessaire.
Depuis la version 5.2 de Geoconcept Web, il est possible de spécifier plusieurs graphes et/ou plusieurs profils de véhicules. L’utilisateur, choisit alors dans l’interface le graphe/profil de véhicule voulu matérialisé par une icône. Rappel : la version bureautique Geoconcept GIS permet de construire des graphes pour le calcul des itinéraires (*.SITI).
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
Ce widget permet de revenir sur des lieux consultés durant la navigation dans le portail cartographique.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Ce widget n’est pas un bouton mais une liste déroulante qui propose l’ensemble des positions enregistrées dans la carte Geoconcept. Un clic de l’utilisateur sur une de positions permet de centrer la carte sur la position en question.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
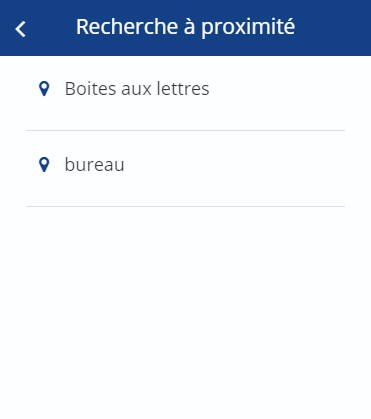
Ce widget permet de rechercher à proximité du centre de l'écran (ou de ma position si le widget Géolocalisation est activé) les objets issus de couches vectorielles préalablement choisies dans les paramètres du widget. Le centre de l'écran peut être matérialisé avec une croix activée grace au widget Centre.
L’apparence des objets trouvés via cette recherche, repose sur un style par défaut (style par défaut pour la recherche de proximité).
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Si le style demandé nécessite des labels (via une configuration SLD) il faut activer les champs correspondants dans la définition des champs des couches vectorielles, en cliquant sur Afficher. |
![[Note]](images/community/docbook/note.png) |
Note | ||
|---|---|---|---|
|
Propriétés :
|
Lorsque le widget est activé, une première fenêtre demande de choisir dans quelle couche l’utilisateur veut trouver des objets dans le cas où plusieurs couches vectorielles.
La liste des objets trouvés à proximité apparaît. Un clic sur une des lignes de cette liste permet de visualiser l’objet et active la mini-fiche.
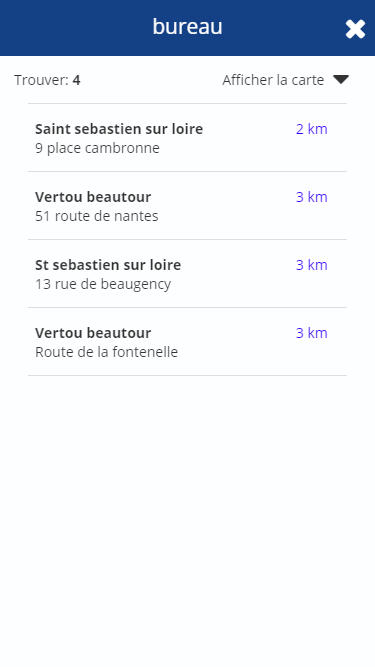
Propriétés en mode mobile: Une fois la couche choisie, le résultat du nombre d’objets trouvés apparaît en bas de l'écran ainsi qu’un bouton Afficher la liste. En cliquant sur Afficher la liste, une liste apparaît montrant pour tous les objets, le nom de l’objet et sa distance.
Un clic sur une des lignes de cette liste permet d’accéder à la fiche d’information de l’objet et visualiser toutes les informations attributaires disponibles sur l’objet.
Le bouton Afficher la carte permet de montrer sur la carte l’emplacement de l’objet choisi. Le bouton Navigation permet de transférer la position de l’objet vers une application de navigation déjà installée sur le terminal (Google Maps, Waze, HERE Maps, …).
Le bouton X en haut à droite permet de sortir de cette recherche et revenir à l'écran d’accueil
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Attention suite à un changement de comportement des navigateurs, ce widget fonctionne uniquement sur des portails utilisant le protocole https. |
Ce widget permet de centrer la carte sur la position actuelle de l’utilisateur. Il est utilisable à la fois sur des portails classiques que sur des terminaux mobiles en utilisant soit les balises HTML 5, soit les informations de positionnement fournis pas les routeurs Wifi soit les coordonnées GPS retournées pas les appareils. Un clic ou une pression sur le widget permet de l’activer ou le désactiver.
La configuration spécifique pour les terminaux mobiles se définit dans la fenêtre Widgets mobile.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés de l’onglet mobile :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Ce widget permet de visualiser une couche qui n’est pas affichée. A l’activation de ce widget un cercle (hublot) suit le mouvement de la souris et apparaît sur la carte.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
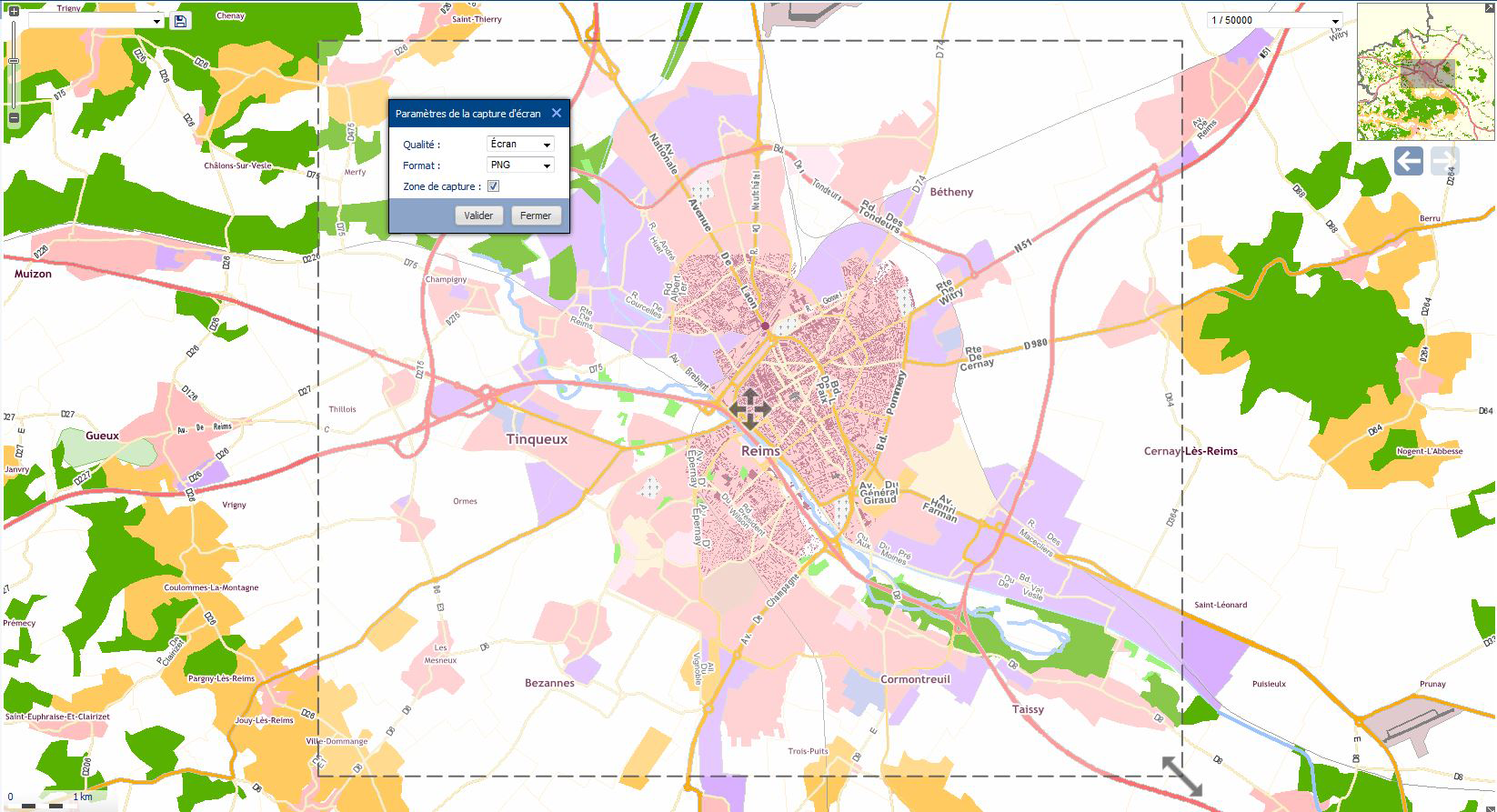
Le widget Capture d'écran permet de réaliser un export de la carte sous la forme d’une image. Cette dernière sera enregistrée dans un répertoire que l’utilisateur définira. Par défaut, la capture prend l’ensemble de l’emprise de la carte et l’enregistre au format .png.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés : Lorsque le portail cartographique est publié et que le widget « Capture d'écran » est activé, une nouvelle fenêtre propose à l’utilisateur les réglages suivants :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
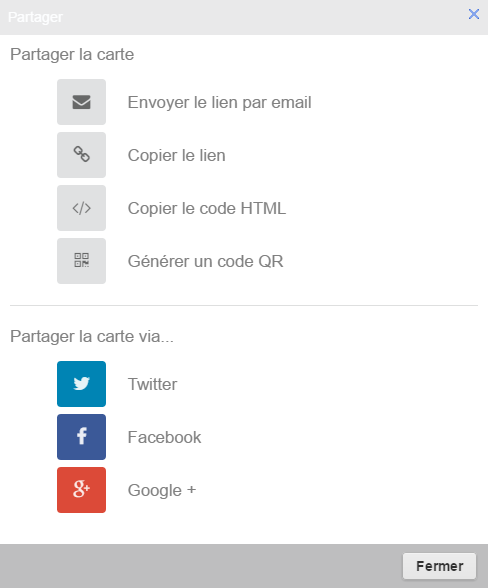
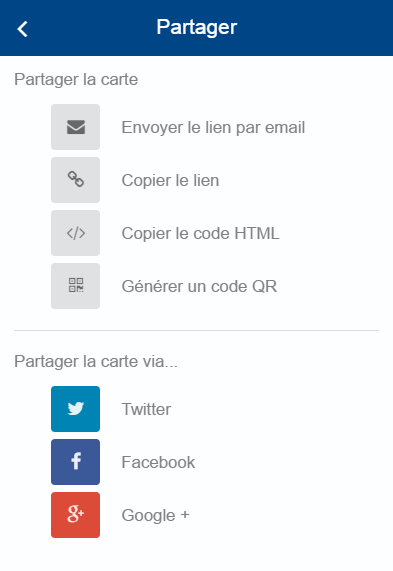
Ce bouton offre la possibilité de partager un lien de la carte dans sa configuration actuelle, c’est-à-dire en conservant la position courante ainsi que les couches affichées en tenant compte de leur transparence.
A partir de la version 5.2 de Geoconcept Web les liens générés sont raccourcis et prennent la structure suivante :
http://[adresse du serveur]/[nom du projet]/easy/public/map2?token=0b737eb0-a14e-43a1-964b-c8912acb34e3.
Le token est stocké en base de données dans la table gw_egw_map_context avec son descriptif au format Json associé.
Les liens générés avec les versions précédentes restent fonctionnels.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés : A activer au cas par cas :
|
Le bouton Imprimer permet d’ouvrir une version image de la carte dans un nouvel onglet du navigateur (au format JPG). Il est ensuite possible de rajouter un titre dans une zone de texte définie.
Dans le cas où l’utilisateur a ouvert une mini-fiche sur un objet juste avant de cliquer sur le bouton Imprimer, cette mini-fiche est récupérée par l’outil d’impression et positionnée à droite de la carte pour l’impression. La légende est également récupérée et affichée dans l’impression.
Le bouton Imprimer peut être utilisé pour imprimer la page via une imprimante ou pour créer un PDF via une imprimante PDF.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
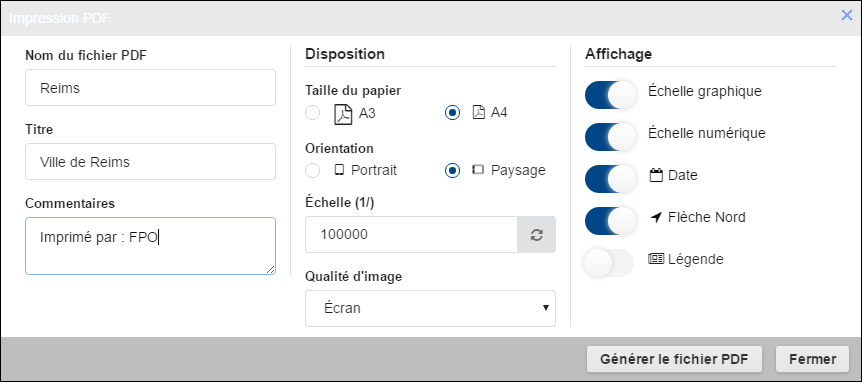
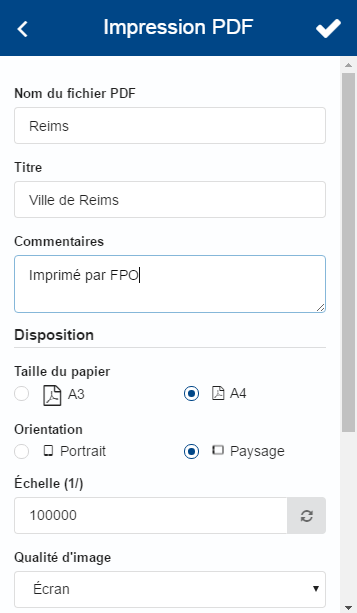
Cet outil permet à un utilisateur de créer un fichier PDF de la carte.
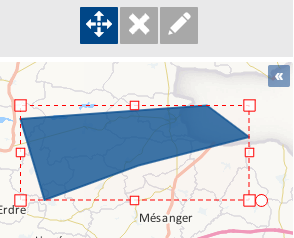
Le cadre permet de délimiter ce qui sera imprimé. En activant celui-ci par un clic, il est possible de le déplacer ou de le redimensionner à l’aide de la souris.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
Lors de la création du fichier PDF, l’utilisateur peut choisir les options suivantes :
- Nom du fichier PDF : optionnel. Si ce champ reste vide, un nom par défaut sera attribué,
- Titre : permet de donner un titre au document,
- Commentaire : permet d’ajouter un commentaire dans le PDF, Section Disposition
- Taille de papier : permet de choisir le format de l’impression A4 ou A3, en fonction des modèles proposés par l’administrateur,
- Orientation : permet de choisir l’orientation du papier Portait ou Paysage, en fonction des modèles proposés par l’administrateur,
- Échelle : permet de spécifier l'échelle d’impression, en saisissant la valeur dans le champ texte. Le bouton Entrée du clavier ou le bouton valide l'échelle saisie,
- Qualité d’image : permet de choisir la qualité de l’image générée dans le PDF (écran : 100 dpi, standard : 200 dpi, améliorée : 300 dpi). Section Affichage
- Echelle graphique : permet d’ajouter une échelle graphique au PDF,
- Echelle numérique : permet d’ajouter une échelle numérique au PDF,
- Date : permet d’ajouter la date du jour au document,
- Flèche nord : permet d’afficher une flèche nord dans le PDF
- Légende : permet d’ajouter des légendes au PDF. En cochant cette case, il faut ensuite choisir les légendes à imprimer (parmi celles des couches activées),
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Dans la mise en page de Geoconcept, les éléments doivent avoir les noms suivants, pour être pris en compte lors de génération du PDF :
Ces éléments ne sont pas forcément présents dans les mises en pages fournies avec Geoconcept Web, il convient de les ajouter en éditant le fichier XML de mise en page. Si l’un des éléments Format, Orientation et avec ou sans Légende n’est pas présent dans les modèles de mise en page, il ne sera pas activable par l’utilisateur. Par exemple, s’il n’y a pas de modèle de mise en page disponible au format A3 alors la bouton A3 n’est pas activable. |
Il est possible d’importer des données externes au format .kml dans un portail Geoconcept Web. Pour afficher ces données, cliquer sur le widget puis sur le bouton pour sélectionner le fichier à importer. Puis cliquer sur pour valider l’importation. Le gestionnaire de couches (simple ou avancé), indique alors une nouvelle ligne ayant pour nom « KML ».
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
L’ajout de données KML est temporaire ! Aucun enregistrement des données importées ne se fait. Si l’utilisateur vient à rafraichir la page internet, les données KML auront disparu lors du rechargement du portal cartographique. Il sera alors nécessaire de recommencer l’importation si les données devaient être affichées de nouveau. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
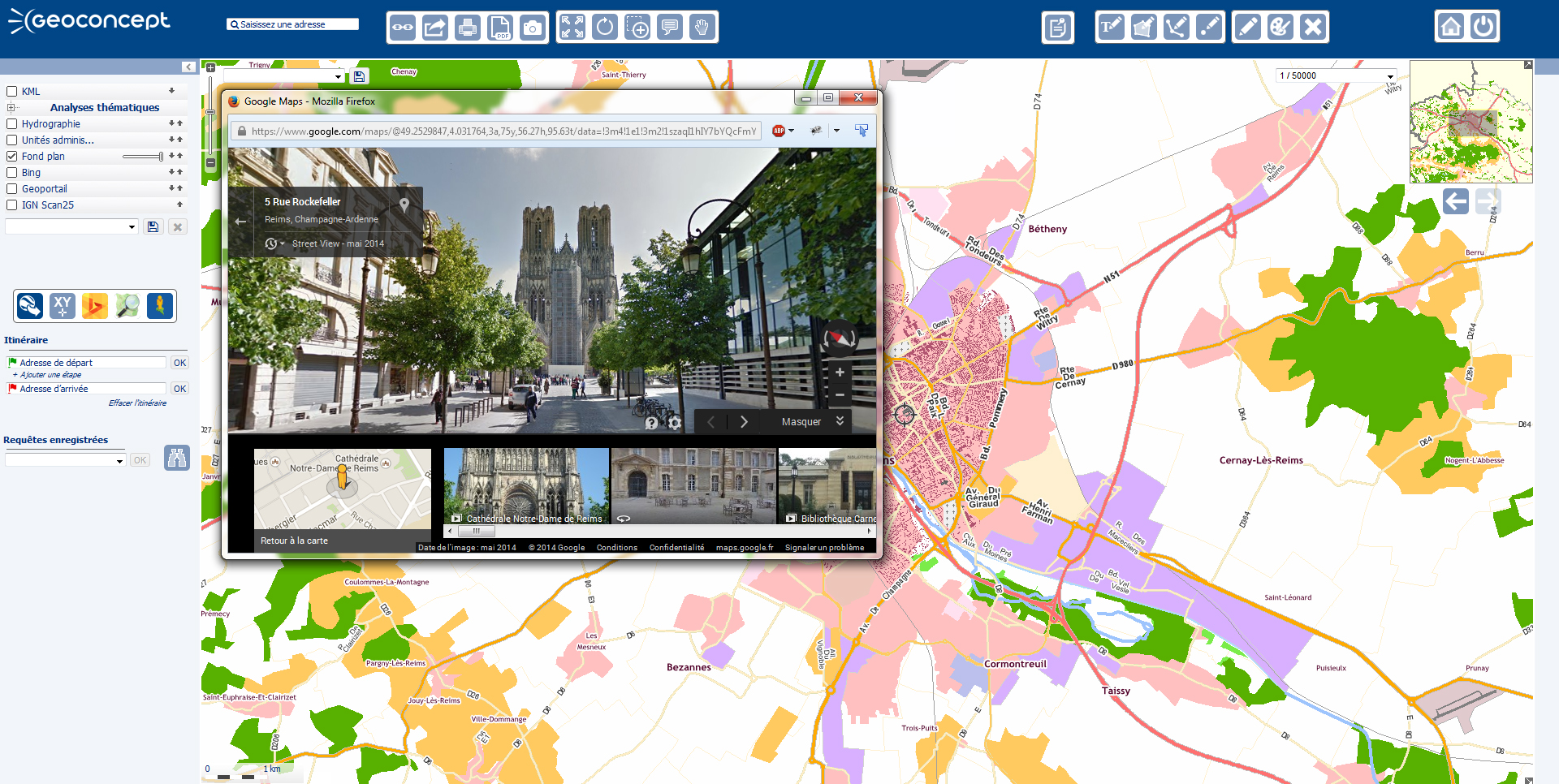
Le widget Portail Web permet d’enrichir le projet en donnant un (ou plusieurs) accès vers d’autres plate-formes hébergeant de l’information géographique. Pour activer cette fonctionnalité, l’utilisateur doit au préalable définir dans le Composer la source de données extérieure qu’il souhaite mettre à disposition.
Lorsque le portail est publié, le widget fonctionne en deux temps :
- Un premier clic gauche sur le widget pour activer la fonctionnalité,
- Un second sur la carte pour ouvrir dans une nouvelle fenêtre, la source de données définie auparavant.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Ce widget permet d’ouvrir une url dans un nouvel onglet du navigateur. Il s’utilise de deux façons distinctes :
- soit un clic sur le widget ouvre l’url renseignée dans les propriétés,
- soit un clic sur le widget permet de l’activer, puis un clic sur l’un des objets de la carte Geoconcept ouvre l’url renseignée dans un Type/Sous-type/Champ de la carte.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés : Si URL dynamique n’est pas coché :
Si URL dynamique est coché : l’Url est ouverte par un clic sur l’objet de la carte en fonction des propriétés suivantes :
|
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Disponible en fonction de la version de Geoconcept Web |
Ce widget permet de consulter les fichiers au format PDF, associés à une couche de données géographiques.
La publication des rapports peut se faire :
- soit depuis le SIG Geoconcept (via le menu / Liens / Webmaps / Publier) ;
- soit depuis le menu latéral Rapports de l’Administration.
Après avoir publié les rapports sous Geoconcept, où l’utilisateur aura pris le soin d’indiquer quel projet il souhaite associer les rapports PDF, il est possible de consulter ces documents de deux façons possibles :
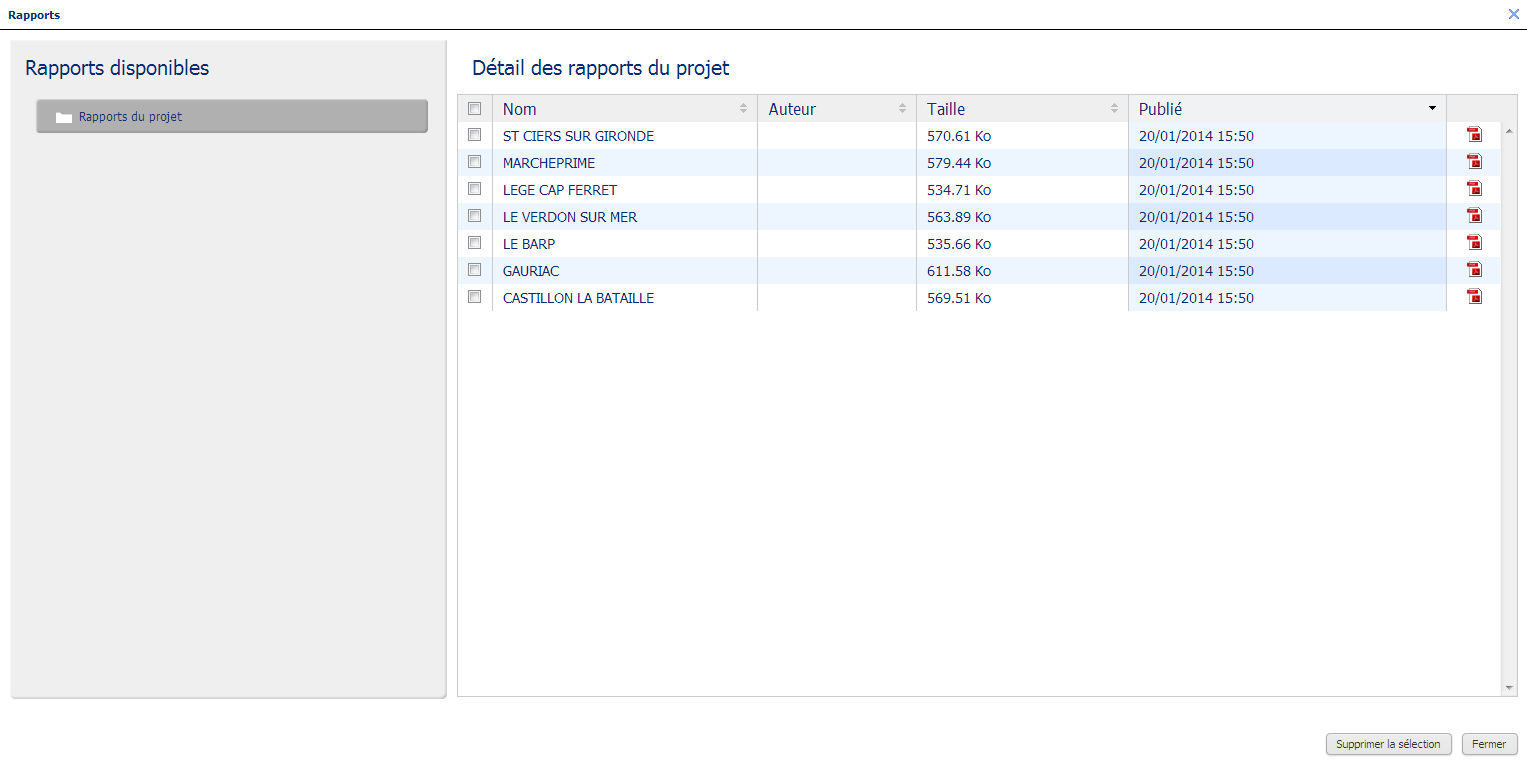
- en activant le widget Rapport
Une fois que le portail cartographique est déployé, l’utilisateur peut cliquer sur l’icône Rapport. Une nouvelle fenêtre s’ouvre et présente la liste des documents pdf associés au projet cartographique consulté.
Il est possible pour l’utilisateur de trier les documents en cliquant sur les en-têtes de chaque colonne afin d’effectuer un tri par ordre alphabétique croissant / décroissant. En cliquant sur l’un des icônes PDF rouge (colonne à droite du tableau), le téléchargement du document associé se lance.
En fonction du paramétrage de votre navigateur internet, le fichier PDF récemment téléchargé s’ouvrira automatiquement. Dans le cas contraire, il est nécessaire d’aller dans le répertoire Téléchargement pour ouvrir le fichier manuellement.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Attention : Le nom du rapport doit être unique. Il est toutefois possible de le personnaliser, pour un affichage plus lisible, en ajoutant derrière la partie identifiante un « _ » suivi de la chaîne souhaitée. Exemple si le fichier est nommé « 81005-001_Hôpital.pdf » il est affiché dans le tableau de rapport comme « Hôpital ». |
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Droits :
|
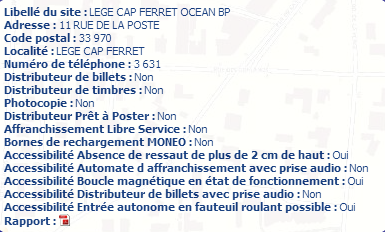
Une autre manière de consulter un rapport passe par l’interrogation d’un objet géographique par la fonction Infobulle. Pour avoir accès au document PDF, l’utilisateur doit s’assurer de trois éléments :
- Un rapport a-t-il été associé à un objet sur la carte Geoconcept ?
- Le champ reports créé dans la type / sous-type de la couche de données est-il activé dans la mini-fiche Geoconcept ?
- Le libellé du rapport est-il bien renseigné dans le champ reports ?
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Attention : Le nom du rapport doit être unique. |
Si ces trois conditions sont respectées, l’utilisateur doit s’assurer que la couche de données où les rapports sont associés est bien visible (cochée) dans son projet.
En cliquant sur le widget Infobulle, l’utilisateur peut, grâce à un clic gauche sur l’objet géographique, ouvrir sa mini-fiche.
L’icone PDF permet lorsque l’utilisateur clique dessus, de télécharger le rapport associé à cet objet.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Création d’un Alias pour le champ « Rapports » Dans le Composer, l’utilisateur a la possibilité de modifier le nom du champ indiquant la présence d’un rapport lorsque celui-ci est affiché dans la mini-fiche d’un objet géographique. Pour cela, l’utilisateur doit sélectionner le widget Infobulle puis cliquer sur et changer le nom du champ Rapport avec l’alias de son choix |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Le Widget Requêtes enregistrées est disponible en mode mobile/adaptatif. |
Avant de pouvoir exploiter ces fonctionnalités, une ou plusieurs couches vectorielles doivent avoir été créés depuis Administration / Couches / Couches vectorielles.
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Attention au nombre de champs sélectionnés à afficher dans le résultat d’une requête. Plus le nombre de champs à afficher est important, plus la requête sera longue à être traitée. |
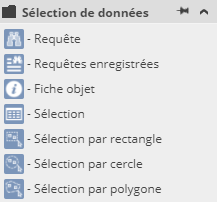
Requête
Le widget Requête permet de requêter les objets contenus dans les différentes couches, préalablement définies. Les requêtes sont alors réalisées « à la volée ».
L’utilisateur clique sur le widget et une fenêtre propose de choisir :
- la couche de données à interroger,
- le style à associer au résultat.
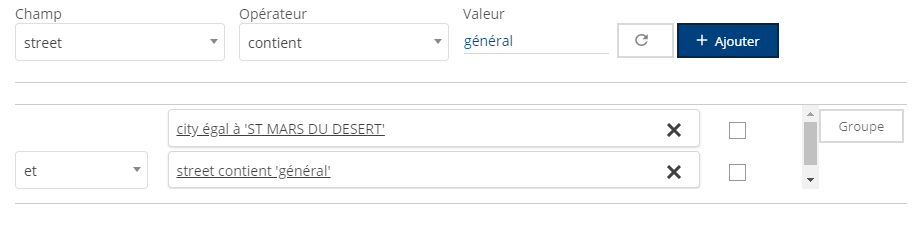
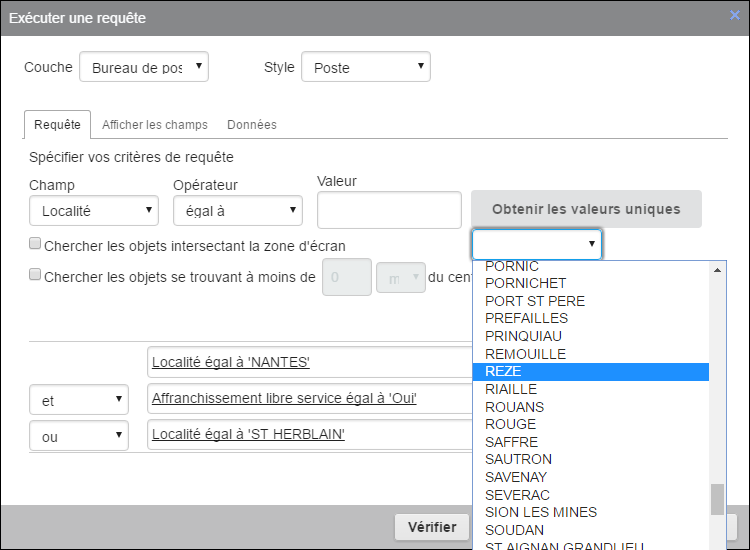
Il s’agit ensuite de construire la requête. La requête se construit selon des critères attributaires et/ou spatiaux. Le premier onglet permet de définir le champ, l’opérateur, la valeur. Le deuxième onglet permet de définir les paramètres géographiques (Objet de référence, opérateur spatial…).
L’onglet Requête attributaire propose de choisir un champ, un opérateur et une valeur. Le bouton assiste l’utilisateur en lui proposant la liste des valeurs uniques du champ de la requête.
Une fois les paramètres choisis, le bouton permet de valider. Il est aussi possible de cumuler les requêtes.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Il est possible de faire des recherches sur des intervalles fixes. Par exemple : sélection les objets dont la valeur du champ est aujourd’hui
sélection de tous les objets dont la valeur du champ est inférieur à un mois
… |
L’onglet Requête spatiale permet de créer une requête dite "topologique" c’est-à-dire qui s’appuie sur un ou des objets existants. Les objets à chercher peuvent être inclus dans l’objet de référence, intersectant le ou les objets de référence ou à une distance du centre de l'écran.
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Attention, une requête créée via le widget Requête ne sera pas enregistrée. Pour sauvegarder des requêtes il faut passer par le menu latéral Requêtes du Designer. |
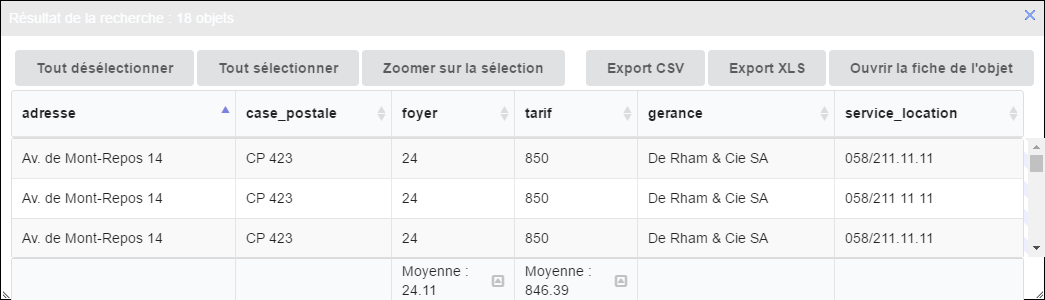
Chaque requête exécutée génère un tableau de résultat qui contient les champs attributaires choisis lors de la création de la couche vectorielles. Il est possible d’ajouter, pour les champs numériques, une ligne de calcul (comptage, minimum, maximum, médiane, moyenne, somme). Ce tableau peut être exporté au format .csv ou .xls.
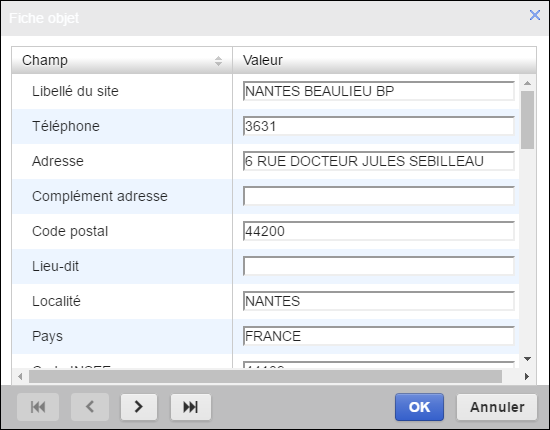
Enfin, l’utilisateur peut modifier les valeurs d’un ou plusieurs objets issus d’une base de données. Pour éditer les informations, il est nécessaire de cliquer sur une des lignes d’enregistrement du tableau de résultats que l’on souhaite modifier. Lorsque la ligne est sélectionnée, cette dernière est surlignée. En cliquant sur le bouton , une nouvelle fenêtre contenant les « champs métier » de la base de données permet d'éditer les informations rattachées à l’objet géographique sélectionné.
Une fois les modifications réalisées, il suffit de cliquer sur le bouton pour valider les changements qui seront directement appliqués dans la table dédiée de la base de données, ou cliquer sur le bouton pour quitter l'édition sans sauvegarder les modifications.
Requêtes enregistrées
Ce widget permet aux utilisateurs d’utiliser des requêtes pré-enregistrées par l’administrateur par le menu latéral Requêtes du Designer. L’utilisateur choisit dans la liste proposée la requête à exécuter, et il obtient un tableau de résultat comme avec le widget Requête précédent.
Dans les propriétés du widget, il est possible de gérer l’ordre d’affichage des requêtes en les déplaçant par cliquer-glisser.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Avant de pouvoir exploiter ces fonctionnalités, une ou plusieurs couches vectorielles doivent avoir été créés depuis Administration / Couches / Couches vecteurs.
Le fonctionnement de ce widget est identique au bouton décrit dans le widget requête. Il permet en cliquant sur un objet vecteur dans la carte d’ouvrir une fiche éditable de celui-ci. Seules les couches vecteurs configurées pour ce widget pas l’administrateur sont éditables. Il est possible d’utiliser plusieurs widgets de ce type dans un seul portail en les liant à différentes couches.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Le chapitre Administration / Couches / Couches vecteurs décrit comment configurer le fichier (champs à afficher, à protéger, ordonnancement, saisie obligatoire ou non, …). |
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
Permet d’afficher la liste courante des objets sélectionnés, soit par une requête, soit par une sélection manuelle. La liste peut être fermée er réouverte tant que les objets sont sélectionnés à l'écran.
Ces widgets offrent une fonctionnalité de sélection des objets vectoriels ponctuels en traçant une forme en superposition de la carte. Tous les objets présents dans la zone sélectionnée sont affichées dans la carte, ainsi que dans le tableau associé.
cliquez un par un sur les autres fichiers à sélectionner. Vous souhaitez sélectionner tous les fichiers d’un dossier : Enfin, pour sélectionner tous les fichiers d’un dossier, utilisez simplement le raccourci clavier Ctrl + A.
Deux modes de fonctionnement de cette fonctionnalité sont possibles :
- un type d’objets est déjà affiché dans le portail cartographique : l’utilisation d’un outil de sélection permet de sélectionner les objets uniquement dans le type déjà affiché
- aucun type d’objets n’est affiché dans le portail cartographique : l’utilisation d’un outil de sélection permet de sélectionner les objets parmi tous les types disponibles.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible seulement si la Gestion des objets est activée (fonctionnalité disponible jusqu'à la version 7.5). |
Ce widget permet de disposer d’une fonctionnalité pour afficher les objets vectoriels. Les catégories d’objets vectoriels sont affichés sous forme de menus avec une liste déroulante qui répertorie les types classés pour chacune d’elles. Un clic sur un type d’objets vectoriels permet d’afficher dans la carte les-dits objets, en superposition de la carte.Cette fonctionnalité permet également d’afficher dans un tableau tous les objets vectoriels lorsqu’ils sont affichés dans l’interface cartographique.
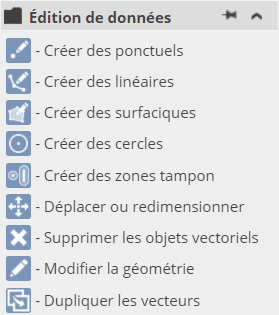
Ces widgets permettent à l’utilisateur disposant des droits d’accès, de créer, modifier ou supprimer des objets vectoriels directement depuis le portail cartographique.
Pour chacun des widgets de création, l’administrateur détermine une seule couche. Il est donc nécessaire de créer autant de widgets de création que de couches à éditer. Après la création de l’objet, la fiche objet s’ouvre afin que l’utilisateur puisse renseigner les champs, il est également possible d’utiliser un formulaire externe en l’appelant avec une url.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Pour éditer une couche il faut que celle-ci soit visible dans le portail. L’utilisateur doit pouvoir, via le widget gestionnaire de couche avancé, afficher la couche à éditer. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Les outils de sélection des objets vecteurs ou de requêtes permettent d’afficher le résultat de la recherche tableau Résultat de recherche. Dans celui-ci, le bouton permet d’éditer directement les attributs d’un objet. Afin de restreindre les droits d’édition dans le tableau Résultat de recherche, il faut définir pour chaque couche vecteur les droits d’édition, avec le paramètre |
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
Ce widget permet à l’utilisateur de créer un objet vectoriel en forme de cercle. Il faut au préalable avoir dans le projet une couche vectorielle surfacique. L’administrateur détermine une seule couche vectorielle rattachée au widget.
Après activation du widget, un clic dans la carte permet de définir le centre du cercle. Si l’option Saisir le rayon manuellement est cochée, alors une fenêtre invite l’utilisateur à entrer la valeur du rayon, sinon un deuxième clic permet de définir le rayon du cercle avec ou sans affichage du rayon (option ci-dessous).
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
Ce widget permet à l’utilisateur de créer des zones tampon autour d’objets vectoriels sélectionnés (point, ligne, surface).
La première étape consiste en la sélection d’un ou plusieurs objets vectoriels. Un clic sur le widget Créer des zones tampon déclenche l’ouverture d’une fenêtre permettant d’entrer la valeur de la zone tampon.
La couleur de la zone tampon peut être définie dans les propriétés du widget.
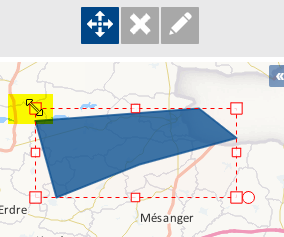
Cet outil permet de déplacer un objet linéaire, surfacique ou ponctuel, de redimensionner un objet surfacique ou linéaire ou de faire tourner un objet linéaire ou surfacique. Les objets concernés appartiennent à des couches vectorielles définies dans les propriétés du widget.
L’activation de ce widget a pour effet de transformer le curseur en main. En cliquant sur l’objet, des poignées carrées apparaissent autour de l’objet : le curseur se transforme en double-flèche permettant par un cliqué-glissé le redimensionnement de l’objet. La rotation se fait en cliquant sur la poignée ronde située en bas à droite de l’objet.
Le déplacement se fait via un simple cliqué-glissé-déposé.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
Une fois le widget activé, un simple clic sur l’objet permet de demander la suppression du dit objet. Un message de confirmation est proposé si cette option a été choisie dans les propriétés du widget.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
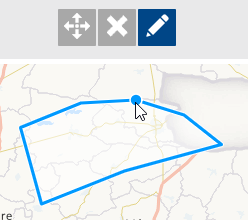
Cet outil permet de modifier la géométrie d’un objet surfacique ou linéaire. Pour un objet ponctuel, cela équivaut à un déplacement. Une fois le widget activé, il faut cliquer sur l’objet et se déplacer sur le linéaire ou sur le contour du surfacique pour, soit créer un point de construction intermédiaire, soit déplacer un point existant, soit créer un nouveau point de construction avec la touche Alt associé au clic.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
Cet outil permet de dupliquer le ou les objets sélectionnés.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Important]](images/community/docbook/important.png) |
Important |
|---|---|
|
Pour utiliser les thématiques, il est nécessaire de :
|
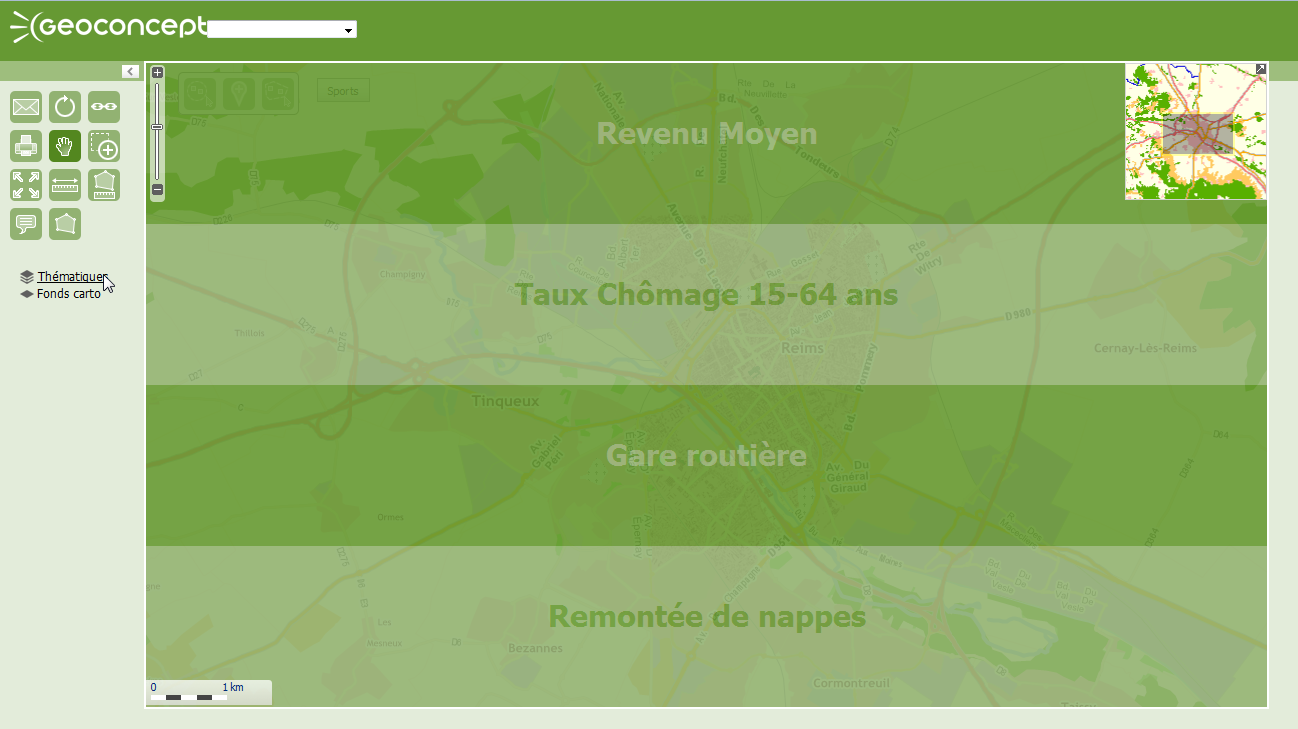
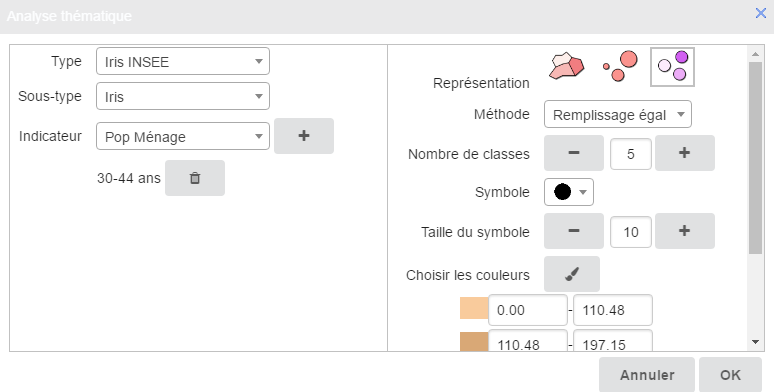
Le widget Thématiques ouvre une boîte de dialogue découpée en deux parties.
La première partie à gauche permet de choisir la couche d’information à traiter, à savoir :
- le Type et Sous-type d’objets porteur de l’information à traiter en cartographie thématique à l’aide des deux listes déroulantes ;
- l’indicateur permet de choisir dans la liste des champs portés par le Sous-type choisi, l’indicateur à traiter. Cliquer sur le bouton + pour valider le choix
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Cliquer sur le bouton |
La partie droite du dialogue propose les différents paramètres de construction d’analyse thématique. Trois modes de représentation peuvent être utilisés pour cartographier des données qualificatives.
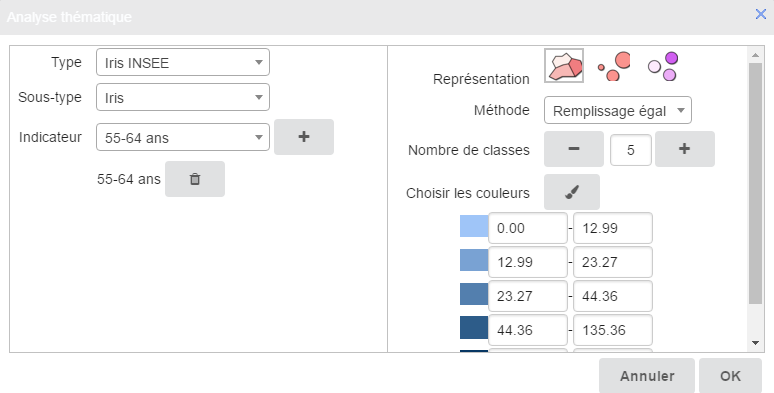
Analyse par dégradés de couleurs
En cliquant sur le bouton  , la boîte de dialogue ajuste les paramètres à définir.
La méthode statistique propose deux choix de découpage de la série statistiques en classes de remplissage équivalent ou bien de largeur égale.
Le nombre de classes doit ensuite être renseigné à l’aide des deux boutons + et - ou bien directement dans la zone éditable.
Le choix des couleurs permet, à l’aide du pinceau, de choisir le dégradé de couleurs à appliquer. Les dégradés de couleurs
dans la palette de couleurs sont ajustés en fonction du nombre de classes choisi.
, la boîte de dialogue ajuste les paramètres à définir.
La méthode statistique propose deux choix de découpage de la série statistiques en classes de remplissage équivalent ou bien de largeur égale.
Le nombre de classes doit ensuite être renseigné à l’aide des deux boutons + et - ou bien directement dans la zone éditable.
Le choix des couleurs permet, à l’aide du pinceau, de choisir le dégradé de couleurs à appliquer. Les dégradés de couleurs
dans la palette de couleurs sont ajustés en fonction du nombre de classes choisi.
Un tableau récapitulatif propose une ligne par classes associée à la couleur affectée à la classe. Chacune des bornes est éditable pour réajuster les valeurs.
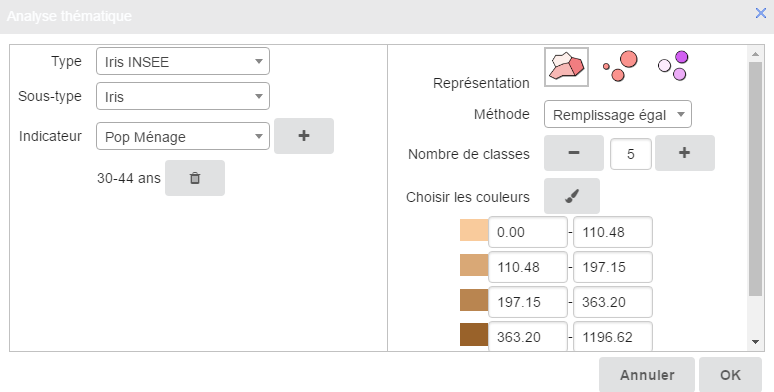
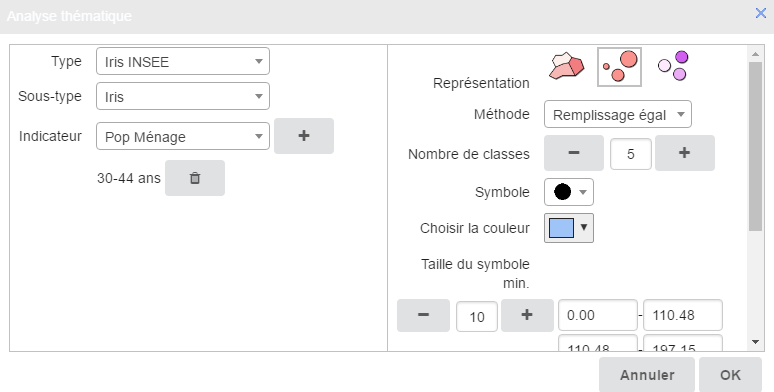
Analyse par symboles de taille proportionnelle
En cliquant sur le bouton  , la boîte de dialogue ajuste les paramètres à définir.
La méthode statistique propose deux choix de découpage de la série statistiques en classes de remplissage équivalent ou bien de largeur égale.
Le nombre de classes doit ensuite être renseigné à l’aide des deux boutons + et - ou bien directement dans la zone éditable.
La forme du symbole est choisie dans la liste de symboles simples proposée.
La palette de couleurs permet d’affecter une couleur au symbole choisi.
Les bornes de classes sont éditables pour ajuster les valeurs.
Enfin, il convient d’affecter la taille du symbole le plus petit, celui correspondant à la première classe avant d’affecter
la taille du symbole le plus grand, celui correspondant à la dernière classe. Les boutons + et - font défiler les valeurs
de taille. Elles peuvent être éditées à la main.
, la boîte de dialogue ajuste les paramètres à définir.
La méthode statistique propose deux choix de découpage de la série statistiques en classes de remplissage équivalent ou bien de largeur égale.
Le nombre de classes doit ensuite être renseigné à l’aide des deux boutons + et - ou bien directement dans la zone éditable.
La forme du symbole est choisie dans la liste de symboles simples proposée.
La palette de couleurs permet d’affecter une couleur au symbole choisi.
Les bornes de classes sont éditables pour ajuster les valeurs.
Enfin, il convient d’affecter la taille du symbole le plus petit, celui correspondant à la première classe avant d’affecter
la taille du symbole le plus grand, celui correspondant à la dernière classe. Les boutons + et - font défiler les valeurs
de taille. Elles peuvent être éditées à la main.
Analyse par symboles de même taille et de couleur dégradée
En cliquant sur le bouton  ,la boîte de dialogue ajuste les paramètres à définir.
La méthode statistique propose deux choix de découpage de la série statistiques en classes de remplissage équivalent ou bien de largeur égale.
Le nombre de classes doit ensuite être renseigné à l’aide des deux boutons + et - ou bien directement dans la zone éditable.
La forme du symbole est choisie dans la liste de symboles simples proposée. La taille du symbole choisi doit être attribué
à l’aide des boutons + ou - ou directement dans la zone éditable.
Le choix des couleurs permet, à l’aide du pinceau, de choisir le dégradé de couleurs à appliquer. Les dégradés de couleurs
dans la palette de couleurs sont ajustés en fonction du nombre de classes choisi.
Les bornes de classes sont éditables pour ajuster les valeurs.
,la boîte de dialogue ajuste les paramètres à définir.
La méthode statistique propose deux choix de découpage de la série statistiques en classes de remplissage équivalent ou bien de largeur égale.
Le nombre de classes doit ensuite être renseigné à l’aide des deux boutons + et - ou bien directement dans la zone éditable.
La forme du symbole est choisie dans la liste de symboles simples proposée. La taille du symbole choisi doit être attribué
à l’aide des boutons + ou - ou directement dans la zone éditable.
Le choix des couleurs permet, à l’aide du pinceau, de choisir le dégradé de couleurs à appliquer. Les dégradés de couleurs
dans la palette de couleurs sont ajustés en fonction du nombre de classes choisi.
Les bornes de classes sont éditables pour ajuster les valeurs.
En cliquant sur le bouton , l’analyse thématique est créée avec la légende affichée en bas à droite de l'écran.
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
A l’aide du Composer du projet, activer le Gestionnaire de couches avancé dans les widgets standard pour visualiser la couche thématique construite précédemment. |
Cette fonction permet de calculer des isochrones ou des isodistances soit en cliquant dans la carte, soit à partir d’un ou
plusieurs objets vecteurs sélectionnés.
Il est possible aussi de créer en une seule manipulation plusieurs isochrones ou isodistances (jusqu'à 5).
Dans le Composer, il est possible de choisir des options apparaissant ensuite lors de la création de l’isochrone.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
Le paramètre Graphes routiers : permet de choisir le graphe sur lequel doit s’appuyer le calcul de l’isochrone. Il est possible de définir le Nom de l'étiquette mais aussi le texte affiché en Infobulle du bouton. |
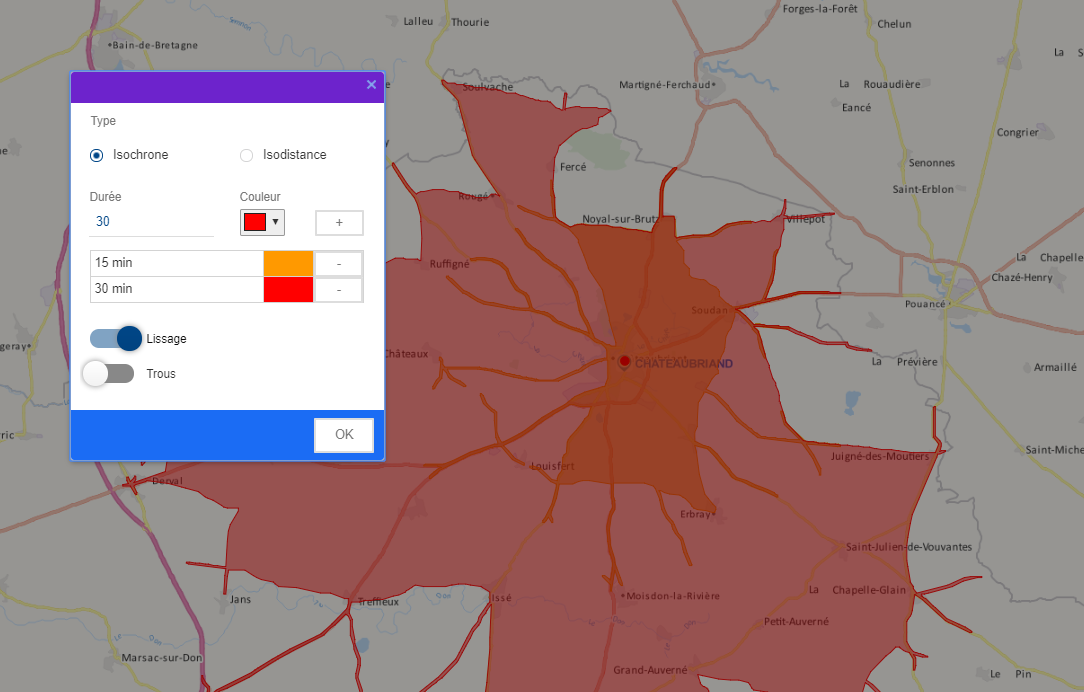
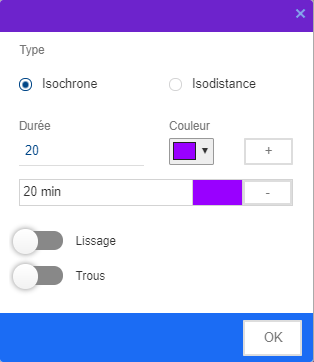
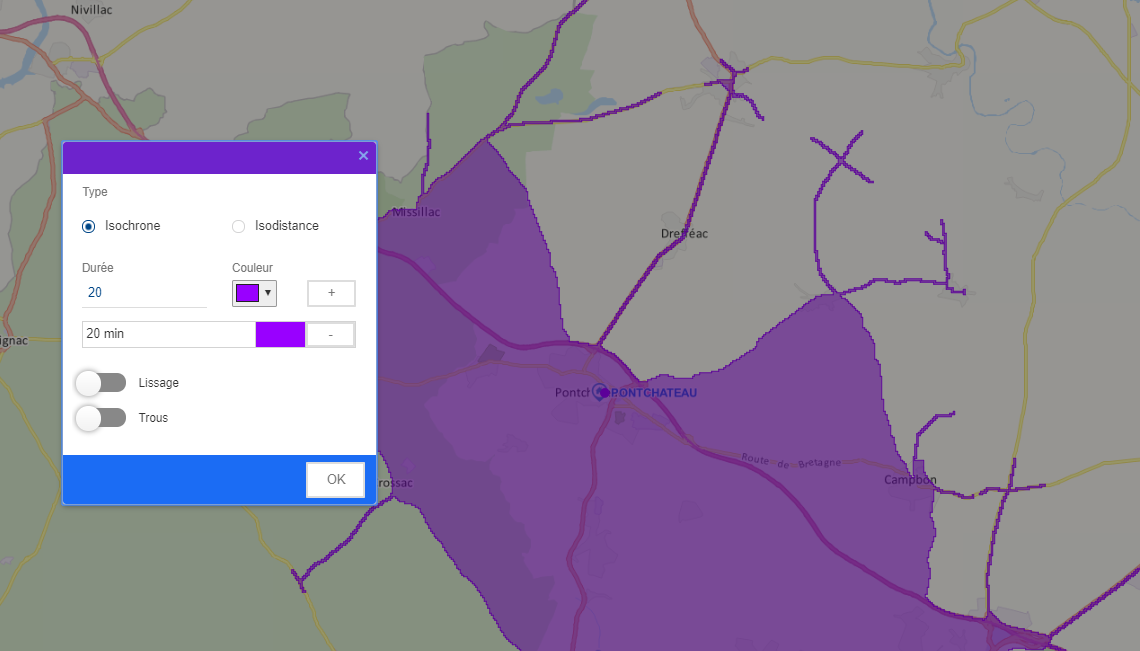
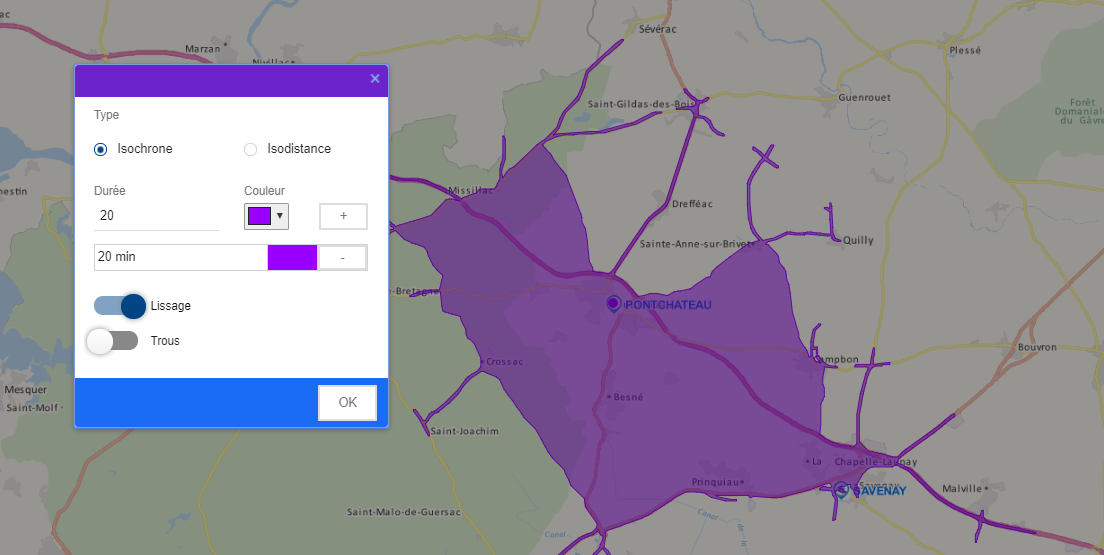
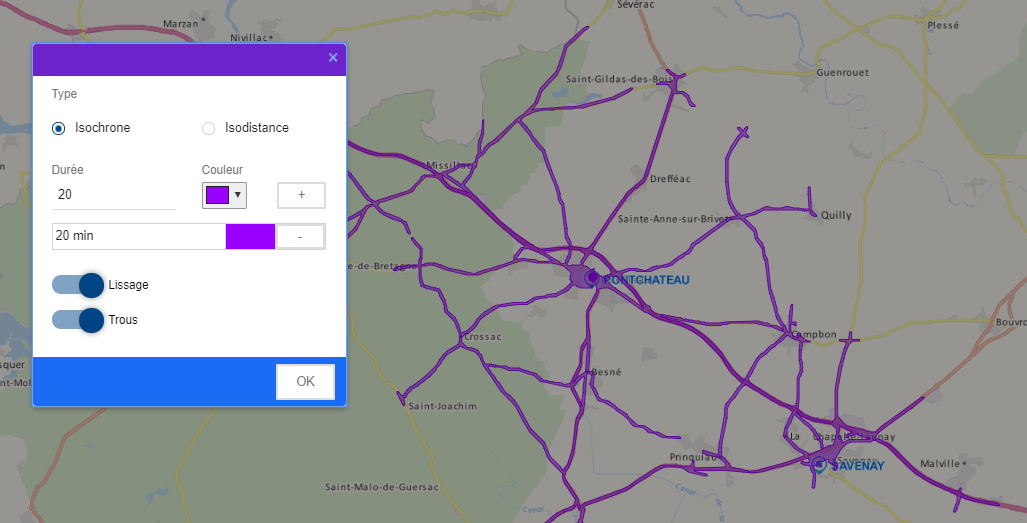
Ce widget permet de créer des isochrones ou des isodistances. Si aucun objet n’est sélectionné, un clic sur ce bouton transforme le curseur en croix afin de cliquer sur la carte à l’endroit voulu pour être le point de départ de l’isochrone.
La fenêtre de paramétrage permet ensuite de choisir les options et notamment entre Isochrone et Isodistance.
Il convient ensuite de taper une distance ou un temps et de choisir la couleur de l’isochrone.
Le bouton + permet de valider le choix.
Le bouton - permet de supprimer le choix de création d’un isochrone.
Les paramètres Lissage et Trous sont visibles si ces options ont été rendues accessibles dans la fenêtre de paramétrage du widget via le Composer.
Pour sélectionner un isochrone, il faut utiliser le widget Sélection par rectangle (ou par cercle ou par polygone) disponible dans la famille Sélection de données.
Pour supprimer un isochrone, il faut utiliser le widget Supprimer des objets vectoriels disponible dans la famille Edition de données.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Ce widget permet de tracer une succession de segments temporaires sur la carte. La distance de chacun des tronçons ainsi que la distance totale s’affichent dans une boîte de dialogue.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
Ce widget permet de mesurer une surface temporaire sur la carte. La surface s’affiche dans une boîte de dialogue en mètres carrés (m²) puis en kilomètres carrés (km²) en fonction de l’importance de l'étendue mesurée ou en ares (a) puis en hectares (ha) en fonction de l’importance de l'étendue mesurée.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Disponible en mode mobile/adaptatif. |
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
L’utilisation du widget Note nécessite certains paramétrages présentés dans le menu latéral « Note » |
Le widget Notes se compose de deux boutons :
-
le premier
 , permet d’activer ou désactiver l’affichage des notes qui ont été créées dans le portail,
, permet d’activer ou désactiver l’affichage des notes qui ont été créées dans le portail,
-
pour créer une note, un second clic est nécessaire sur le bouton
 . En cliquant sur ce dernier, l’utilisateur peut ajouter un nouvelle Note OU si une note a déjà été créée, d'éditer cette
dernière et modifier son contenu.
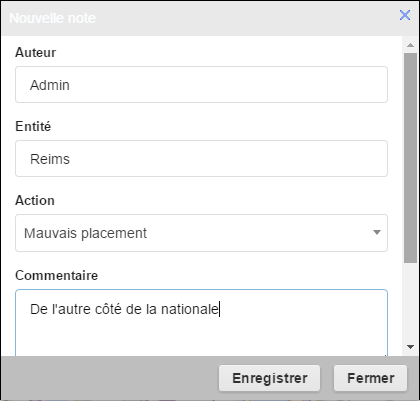
Si l’utilisateur créé une nouvelle note, une fenêtre permettra de renseigner :
. En cliquant sur ce dernier, l’utilisateur peut ajouter un nouvelle Note OU si une note a déjà été créée, d'éditer cette
dernière et modifier son contenu.
Si l’utilisateur créé une nouvelle note, une fenêtre permettra de renseigner :
- le nom de l’auteur,
- dans le champ « Entité », si ce dernier a été paramétré dans les propriétés du widget, une information issue de la carte Geoconcept peut être remontée automatiquement si l’on indique dans quel type / sous-type cette dernière se trouve,
- une description,
- joindre une capture d'écran,
- d’importer un document comme une photo, un PDF ou tout autre format.
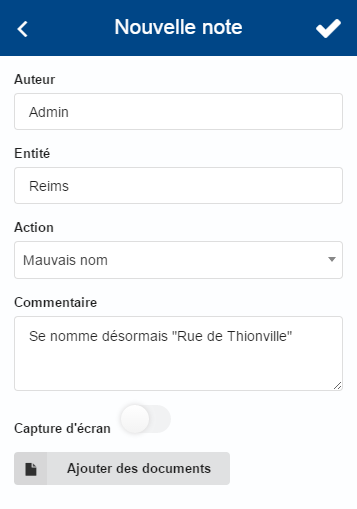
Mobile
En mode mobile, la création d’une note diffère un peu, en effet l’activation du Widget note autorise immédiatement la saisie. Sinon pour le reste le comportement est identique au mode classique.
Lorsque la note a été créée, cette dernière s’affiche à l'écran par l’aspect visuel qui aura été prédéfini dans les étapes précédente. Pour désactiver le mode de création de notes et masquer l’ensemble des éléments renseignés sur la carte, cliquer à nouveau sur le widget Notes.
Suite à la création d’une Note, l’administrateur peut retrouver l’intégralité dans l’Administration de Geoconcept Web, dans l’onglet Designer, puis dans les menus . Dans cette rubrique, il dispose d’outils permettant de filtrer tous les enregistrements effectués et de visualiser le contenu de chacune des Notes. Dans cette rubrique, il dispose d’outils permettant de filtrer tous les enregistrements effectués et de visualiser le contenu de chacune des Notes. Il également possible de réaliser des modifications de contenus : comme le changement d'état (ce qui changera automatiquement et en simultané son apparence dans le portail), le choix d’une autre action ; de consulter les pièces-jointes remontées par les utilisateurs, de voir l’historique du traitement de la note et de suivre minutieusement l'évolution de celle-ci.
![[Note]](images/community/docbook/note.png) |
Note | ||
|---|---|---|---|
|
Propriétés :
|
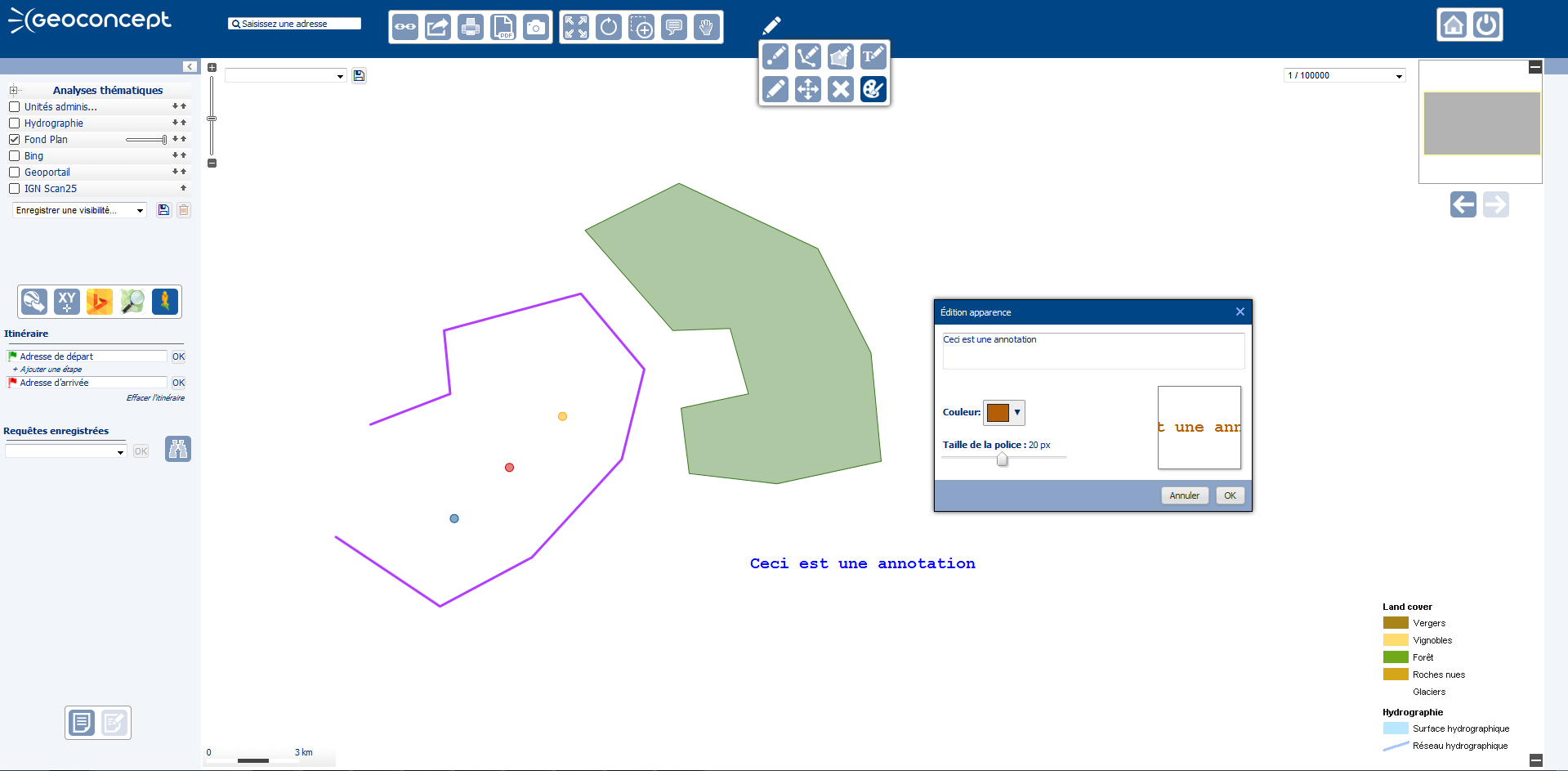
Le widget Annotations est une fonctionnalité permettant d’annoter, dessiner, mettre en valeur des informations relatives au portail. Il est possible d’incorporer du texte, des ponctuels, des linéaires ainsi que des surfaciques qui pourront être personnalisés par l’utilisateur (couleur, épaisseur, taille de la police).
Le widget se compose d’un seul bouton qui lorsqu’on l’active, se déploie pour proposer une palette de fonctions :
- création d’un ponctuel,
- création d’un linéaire,
- création d’un surfacique,
- création d’une zone de texte,
- ajouter des points à un linéaire ou un surfacique,
- déplacer une annotation créée (objet géométrique ou texte),
- supprimer une annotation,
- personnaliser une annotation.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Propriétés :
|
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Dans un portail, en maintenant la touche majuscule pressée, les utilisateurs peuvent dessiner les annotations en mode « freehand » ou mode lasso. |
Ce widget permet d’insérer du texte dans un portail web et d'éditer facilement son apparence (couleur, italique, gras, souligné, etc.) depuis l’onglet « Texte ». Il permet également d’affiche du texte de manière dynamique :
- soit à partir de variables définies ;
- soit en récupérant les valeurs des champs d’un objet au centre de l'écran ;
- soit en affichant le libellé de la couche active.
Variables définies
Ces variables sont à définir depuis le menu latéral Textes prédéfinis de l’Administration, et à appeler depuis l’onglet « Texte » en indiquant le Nom pour afficher la valeur associée entre deux accolades comme suit : {TITRE DU TEXTE PREDEFINI}
Objet au centre de l'écran
Depuis l’onglet « Texte », cliquer sur le bouton déterminer Le Type, le Sous-type et le Champ. Lors du déplacement de la carte, le texte est mis à jour dynamiquement et affiche le contenu du champ pour l’objet situé au centre de l'écran. Il peut être ainsi utilisé, par exemple, comme localiseur pour afficher en permanence le nom de la commune correspondant à la position de la carte.
Couche active
Depuis l’onglet « Texte », cliquer sur le bouton . Utilisé simultanément avec le gestionnaire de couches simple, il affiche le nom de la couche active.