Avant de commencer, voici une liste des conseils à appliquer à la carte à publier permettant une utilisation optimale :
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
ne pas mettre de caractères spéciaux dans le nom des onglets de visibilité (ni espace, ni accent, ni caractères spéciaux), |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
vérifier que les limites de l’espace sont égales aux limites utilisées (dans Geoconcept, menu Fichier / Propriétés de la carte puis onglet Espace), |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
paramétrer la couleur du fond de carte et du plan de travail à blanc, |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
paramétrer les légendes pour chacun des onglets de visibilité qui seront affichés dans le site web. |
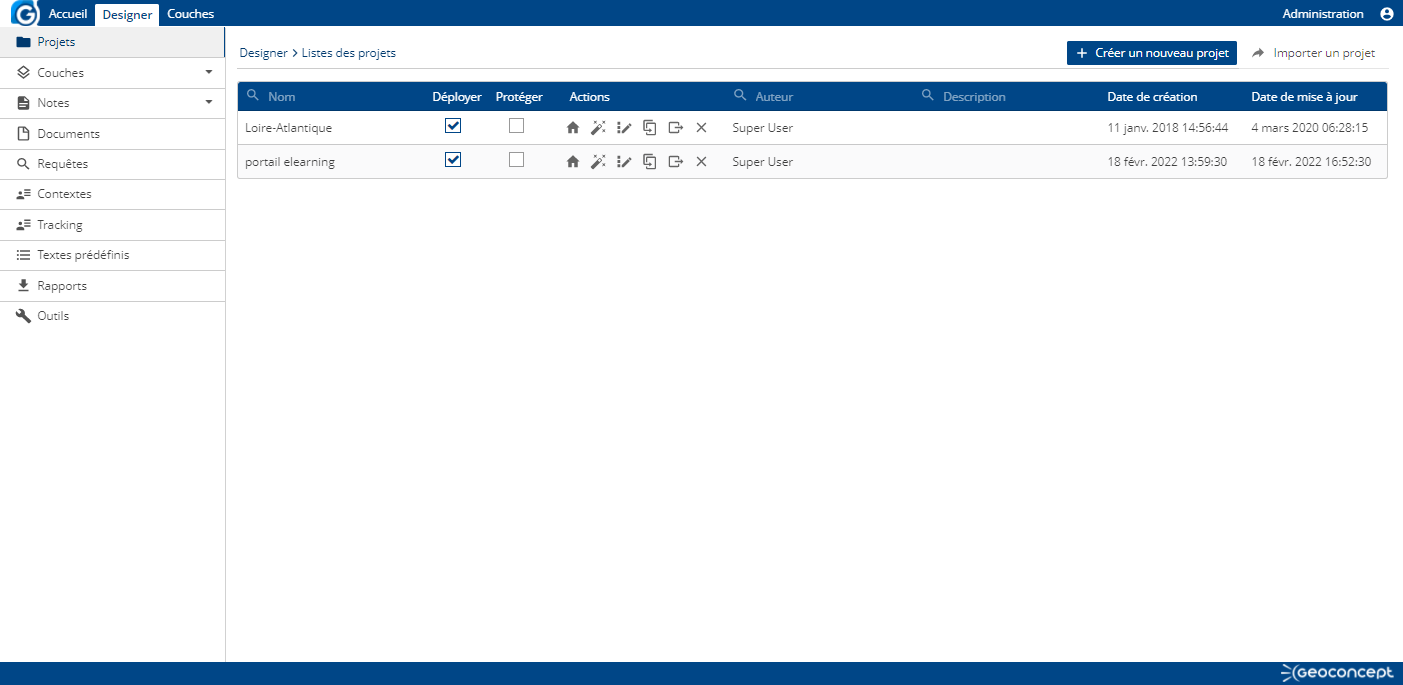
Cette interface permet de gérer les différents projets créés sur la plate-forme. Elle permet de retrouver les caractéristiques de chacun des projets :
- Nom,
- Déployer : si la case est cochée, le projet en question est en ligne et accessible via une URL de type http://serveur:numero-port/nom-application/easy/public/portal/nom-projet. En cliquant sur le bouton Portail, le site web cartographique s’ouvre dans un nouvel onglet du navigateur,
- Protéger : si la case est cochée, le portail cartographique est protégé par une page sécurisée : l’utilisateur doit alors avoir été déclaré dans l’application pour s’y connecter. L’URL d’un portail privée se présente sous la forme : http://serveur:numero-port/nom-application/easy/private/portal/nom-projet
Dans le cas contraire, l’utilisateur se verra refusé l’accès. Si la case n’est pas cochée, le site web sera accessible pour tous via son URL,
-
Actions :
- Portail : un clic sur ce bouton permet d’ouvrir le site web cartographique dans un nouvel onglet du navigateur,
- Assistant : raccourci permettant de retourner dans les étapes de l’Assistant pour retoucher un projet déjà réalisé,
- Composer : raccourci offrant la possibilité d’ouvrir directement le module permettant de sélectionner les fonctionnalités de son portail, de les déplacer, de les supprimer,
- Dupliquer le projet : Cliquer sur le bouton du projet à dupliquer et ce dernier, une fois que le nouveau nom aura été renseigné, sera « cloné »,
- Extraire le projet : Cette fonction permet de générer une archive d’un projet construit avec le Designer. L’archive créée contient deux tables au format .txt contenant tous les enregistrements des paramètres associés à un projet cartographique : tables "designer_layers_xxx" et "designer_project_xxx". Cet export permet de réaliser des sauvegardes des projets en cours de création, mais également de pouvoir partager un portail avec un autre administrateur, qui pourra à son tour repartir d’un projet existant et le modifier comme bon lui semble.
- Supprimer : un clic sur ce bouton permet de supprimer le projet. Un message de confirmation apparaît,
- Auteur,
- Description,
- Dates de création et de mise à jour,
- Importer : l’administrateur peut intégrer à son portail une sauvegarde d’un projet cartographique. En cliquant sur , une nouvelle fenêtre permet de sélectionner l’archive du projet à restaurer. Celle-ci se présente au format .zip et contient deux fichiers « designer_layers_xxxx.txt» et « designer_project_xxxx.txt». Une fois l’opération effectuée, le projet importé est visible dans la liste des portails déjà créés.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Toute modification sauvegardée des paramètres d’un projet sont irréversibles, tant dans l’Assistant que dans le Composer. |
Cette section permet de paramétrer les couches qui sont affichées dans Geoconcept Web soit sous forme tuilées, soit sous forme vectorielles, soit sous forme composites. C’est également ici que les styles des couches vectorielles sont paramétrés.
Cette section permet d’interroger les cartes Geoconcept ou des sources webmaps afin de les afficher sous forme de tuiles, via une interface de paramètres. Elle permet de :
- effectuer des tests sur l’accessibilité d’une carte Geoconcept,
- visualiser un onglet de visibilité d’une carte,
- visualiser une couche d’une source webmaps,
-
calculer du cache pour un onglet de visibilité,
- sur une zone à saisir dans l’interface,
- sur tout l’espace à des échelles définies,
- sur une périodicité régulière,
- à des niveaux de visibilité spécifiques,
- paramétrer un onglet de visibilité d’une carte pour une diffusion via la norme WMS ou WMTS
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Une « COUCHE » est concrètement soit un onglet de visibilité d’une carte Geoconcept, soit une Webmaps. Elle est identifiée par un nom, qui doit être unique. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Une webmaps est une couche issue de web services cartographiques disponible sur internet. |
Dans la section Couches tuilées, il est possible :
- d’ajouter de nouvelles couches,
- de trier l’ordre des couches, en cliquant sur le titre de la colonne,
- de filtrer les couches sur les champs Nom, Source et Couche en saisissant les caractères recherchés sur les libellés de colonne précédé d’une loupe,
- d'éditer et de modifier les propriétés d’une couche existante,
- de tester une couche (afficher la carte),
- de réaliser un calcul de tuiles sur une couche existante pour la stocker dans un cache,
- de supprimer une couche ou plusieurs couches en cochant la case à droite des couches correspondantes, puis en cliquant sur le bouton , un message de confirmation permet de valider, ou non, cette action.
S’il n’existe aucune couche, il n’est possible que d’ajouter une nouvelle couche. S’il existe au moins une couche, la liste des couches s’affiche et présente :
-
leur
Nom, -
leur
Type("Carte" pour Carte Geoconcept ou "Globe" pour Webmaps), -
la
Sourced’origine (nom de la carte ou source Webmaps), -
la
Couche(onglet de visibilité pour une carte Geoconcept ou le libellé de la couche pour une Webmaps), -
le
Format imageutilisé, -
la publication de la couche aux formats
WMS/WMTS, -
la
Versiondu cache, - un bouton permet d’accéder à la fonction de précalcul de tuiles (décrite ci-après),
- enfin, un bouton permet d’incrémenter la version du cache.
Ajouter une couche ou Editer une couche
Le bouton affiche la page de définition de couche organisée en deux onglets :
Onglet Définition
-
le
Nomde la couche. Ce paramètre décrit le nom utilisé dans l’interface pour manipuler la couche. Ce nom est utilisé pour le nommage des répertoires du cache. Il sert aussi d’identifiant de couche WMS dans le cas d’une interrogation via la norme WMS ou WMTS, -
la
Descriptionde la couche. Ce paramètre est facultatif, -
La
Sourcepermet de choisir une carte ou une source webmaps dans la liste des cartes et des sources accessibles, -
L'
Ongletde visibilité de la carte ou laCouchede la source sélectionnée dans le champSource, -
La case à cocher
WMS/WMTSpermet de publier la couche selon les normes WMS/WMTS. Il est nécessaire d’activer le ou les services correspondants (Cf. section Outils / Services). Cette option n’est présente que lors de la création d’une couche issue d’une carte.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Chaque couche publiée est disponible dans deux systèmes de projection :
|
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Pour consulter en utilisant le protocole WMS/WMTS utiliser les urls suivantes :
|
Les options ci-dessous ne sont disponibles que pour les couches basées sur une carte.
-
Résolution standard monde, permet d’assurer une superposition avec des couches externes (Bing Maps, Géoportail, …). Pour utiliser cette fonction il est nécessaire d’utiliser une carte Geoconcept avec la projection Mercator sur sphère, -
L’incrément de la
Version du cache, -
le
URL des métadonnées. Ajoute une url, accessible depuis le widget Gestionnaire de couches avancé. -
le
URL de la légende. Ajoute l’url d’une image. Cette image est affichée dans le widget Gestionnaire de couches avancé. -
le
Image de la légende. Ajoute une image depuis une liste déroulante. Cette image est affichée dans le widget Gestionnaire de couches avancé. Si les paramètresURL de la légendeetImage de la légendesont tous les deux renseignés, c’est ce dernier qui est utilisé. -
le
Format image. Une liste déroulante permet de choisir entre les formats suivants :- PNG 8 bits. Ce format, parfois nommé png8 appliquant une palette de 256 couleurs utilise une compression non destructive,
- PNG 8 bits avec transparence. C’est un format PNG de 256 couleurs dont la couleur de transparence est déterminée par le champ Couleur de la transparence (cf. ci-dessous). Ce format, parfois nommé pngt utilise une compression non destructive,
- PNG 24 bits. Ce format d’image PNG 24 bits, parfois nommé png24, (palette de millions de couleurs) utilise une compression non destructive,
- JPEG. Ce format d’image de 24 bits par pixels (palette de millions de couleurs) utilise une compression destructive dont le taux est paramétrable suivant le paramètre Qualité JPEG,
-
Couleur de la transparence. Utilisée seulement pour le format PNG 8 bits avec transparence. La valeur par défaut est le blanc pur (#FFFFFF). La transparence étant gérée directement par le moteur d’affichage depuis la version 6.0 de Geoconcept, ce paramètre n’a d’effet que lorsque la solution utilise pour l’affichage GCIS 4. -
Qualité JPEG. Ce paramètre permet de définir la qualité des images générées. Il correspond au taux de compression de l’image lorsque le Format image est le JPEG. L'édition de cette valeur doit être un entier compris entre 0 et 100. La valeur par défaut est 75. La valeur 100 correspond à aucune compression (qualité maximale) et la valeur 1 à la compression maximale (image fortement dégradée), -
Largeur de tuile. Ce paramètre définit la largeur en pixels d’une tuile générée. Par défaut, cette valeur est fixée à 256 pixels, -
Hauteur de tuile. Ce paramètre définit la hauteur en pixels d’une tuile générée. Par défaut, cette valeur est fixée à 256 pixels, -
Échelle mini. Permet de déterminer le niveau de zoom minimum d’utilisation de la couche, -
Échelle maxi. Permet de déterminer le niveau de zoom maximum d’utilisation de la couche, -
Nombre de tuiles pour méta-tuile. Ce paramètre permet d’une part, d’affiner l’affichage des symboles et des labels, et d’autre part, d’accélérer la génération du cache en réduisant les accès disque pendant le processus de création. Par exemple, avec 4 comme valeur de méta-tuile, pour des tuiles de 256 X 256 pixels est générée une image de 1024 X 1024 pixels (soit 4 X 256) qui est ensuite découpée en 16 images de 256 X 256 pixels. La valeur optimale est 4. -
Filtre de couleurs. Ce paramètre permet de modifier l’apparence d’une couche en choissant dans le liste déroulante un filtre : Noir, niveau de gris, sépia, bleu..
Onglet Information
A titre informatif, les champs de cet onglet sont récupérées automatiquement lors de la sélection de la carte puis de l’onglet de visibilité. Ces paramètres sont :
-
les Limites de la carte. Il s’agit des limites de l’espace de travail définies dans la carte Geoconcept utilisée. Elles sont définies dans Geoconcept, avec la fonction (pour Geoconcept 7.X Bouton G / Propriétés de la carte, onglet Espace, ou pour Geoconcept 8.0 et supérieure Fichier / Propriétés de la carte, onglet Espace). Ces limites sont définies par 4 paramètres :
- X Min,
- X Max,
- Y Min,
- Y Max,
- Système de projection de la carte. Les valeurs sont les codes EPSG des projections, par exemple epsg:27572 pour Lambert II Etendu.
- Précision de la carte. Elle est souvent de 1 ou de 0,01. Cette valeur s’applique à l’unité de la carte. Elle est définie dans Geoconcept, dans la fonction Fichier/Propriétés de la carte, onglet Unités,
- l’Unité de la carte. C’est souvent le mètre, mais l’unité dépend de la carte utilisée. Elle est définie dans Geoconcept, dans la fonction Fichier/Propriétés de la carte, onglet Unités,
-
les Ratios : il s’agit de deux paramètres essentiels au bon affichage de la carte. Ces deux paramètres associés fixent les ratios (pixel / mètre) utilisés pour la carte et pour toutes les échelles définies sur celle-ci. Ces deux paramètres sont :
- X Ratios,
- Y Ratios,
Le calcul des ratios est dépendant de l’unité, de la résolution (précision) et des valeurs des 12/24 échelles logiques de cette carte.
Le bouton enregistre la création ou l'édition de la couche. Pour annuler, il faut soit utiliser le bouton soit sélectionner la section Couches ou tout autre section du module d’administration.
Le bouton est utilisé pour mettre à jour les ratios.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Tout changement des paramètres liés au calcul des ratios induit un recalcul nécessaire de ces derniers. Sans mise à jour des données cartographiques après changement notamment des limites de l’espace de travail, de la dimension des tuiles ou de la résolution du serveur, l’affichage de la carte et la génération des tuiles sont altérés. Le phénomène observé est dans ce cas un mauvais calage des tuiles à l’affichage de la carte. |
Le bouton permet de lancer un test d’affichage de la carte sur la couche en cours d'édition.
Le bouton permet de supprimer la couche courante.
Calculer le cache d’une couche :
Le bouton permet de lancer un processus de calcul de tuiles sur la couche pour les stocker dans un cache (Cf. section Cache du module d’administration).
Il ouvre une page d'édition des paramètres du processus, des tuiles et du cache concerné. Les paramètres sont :
- Carte. Ce paramètre est pré-renseigné et non modifiable,
- Onglet de visibilité de la carte. Ce paramètre est pré-renseigné et non modifiable,
- Largeur de tuile. Ce paramètre est pré-renseigné et non modifiable,
- Hauteur de tuile. Ce paramètre est pré-renseigné et non modifiable,
- Format image. Ce paramètre est pré-renseigné et non modifiable,
- Nombre de tuiles pour méta-tuile. Ce paramètre est pré-renseigné et non modifiable,
- Version. Ce paramètre est pré-renseigné et non modifiable,
- Échelle mini et Échelle maxi. Ces paramètres sont pré-renseignés et peuvent être modifiés afin de déterminer les échelles qui seront générées,
-
Des limites spécifiques peuvent éventuellement être indiquées, afin de restreindre le calcul de tuiles à une zone géographique. Les valeurs de ces limites peuvent être renseignées soit :
- manuellement en saisissant les 4 champs,
- automatiquement en dessinant un polygone. Le dessin se fait en cliquant, dans la carte, sur le bouton puis dessinant le polygone souhaité. Un double-clic ferme le polygone et renseigne les champs avec les valeurs correspondantes. L’utilisation du polygone pour déterminer l’emprise à pré-générer permet d’optimiser le temps de génération des tuiles (cf. la section Temps de génération ). permet de déplacer les noeuds du polygone par simpler glisser avec la souris.
Le dessin d’un polygone peut être sauvegardé en cliquant sur le bouton , renseigner ensuite son nom dans la fenêtre de dialogue. Il apparait ensuite dans le menu déroulant de la carte et pourra être réutilisé ultérieurement pout d’autres calculs de caches.
Par défaut les limites de l’espace de travail de la carte sont utilisées.
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Dans le cas d’une couche utilisant une carte en résolution 0,01 mètre, les valeurs des limites des 4 champs doivent être saisies en centimètres. |
- Nombre de threads. Ce paramètre vise à déterminer le nombre de requêtes simultanées envoyées au serveur,
- Processus précédent. Il est possible de programmer plusieurs générations de cache successives (sur plusieurs couches ou sur plusieurs zones géographiques ou échelles d’une même couche…) dans ce cas, chaque processus de génération de tuile porte un identifiant. Il est alors possible de sélectionner le processus précédant celui en cours de paramétrage. Lorsqu’un processus précédent est sélectionné dans cette liste déroulante, le processus en cours de préparation sera déclenché à la fin du processus précédent. Si aucun choix n’est fait dans cette liste déroulante, le processus commencera dès le clic sur le bouton .
-
Il existe 3 options de génération du cache en fonction des critères précédents :
- Générer : Génère uniquement les tuiles non-existantes,
- Mettre à jour : lorsque cette case est cochée, si des tuiles ont déjà été générées dans un cache, elles sont remplacées (remplacement physique des images sauvegardées sur un disque),
- Effacer : Supprime les tuiles déjà générées dans un cache
- La case à cocher Invalider le précédent cache supprime le cache quelles que soient les échelles,
-
La case à cocher Automatique permet de programmer une génération périodique du cache en utilisant l’ensemble des critères précédents. Cette périodicité est programmable par :
- Minute,
- Heure,
- Jour,
- Semaine,
- Mois,
- Année.
Le bouton lance le processus de calcul des tuiles dans le cache. Dans le cas où aucun processus précédent n’a été défini, le démarrage est immédiat. Dans le cas où un processus précédent a été défini, le démarrage se fera après la fin du processus précédent choisi.
La rubrique Outils / Processus permet d’effectuer un suivi en temps réel de l’ensemble des processus de calcul de cache.
Le bouton permet l’annulation des modifications de la couche et/ou le retour à la fenêtre d'édition de la couche.
Le temps de génération des tuiles varie d’une part en fonction de la puissance du serveur utilisé et d’autre part en fonction de l’emprise de la zone du nombre et des échelles calculées. Il n’est pas forcément pertinent de générer tous les niveaux d'échelles, car le changement d’un seuil de 2 (par exemple du 1/10 000 au 1/5 000) multiplie par 4 le nombre de tuiles et le temps de génération.
Pour accélérer la pré-génération des tuiles, il est recommandé d’utiliser la valeur 4 pour les méta-tuiles.
L’utilisation du polygone définissant la zone à calculer permet d’optimiser le nombre de tuiles à générer. En effet pour chaque échelle l’emprise est recalculée au plus près du polygone et évite ainsi la pré-génération des tuiles inutiles car situées à l’extérieur du polygone.
Geoconcept Web permet de créer de nouvelles couches au démarrage du service. Pour cela il convient de créer le fichier « htc-layers-configuration.xml » dans le classpath du serveur d’application. Dans le cas de Tomcat, il faut placer le fichier dans le répertoire lib.
Voici un exemple de configuration du fichier xml :
<?xml version="1.0"?>
<htcLayersConfiguration>
<updatable>false</updatable>
<layerDefinitions>
<layerDefinition>
<name>layername</name>
<map>geoconceptmap</map>
<tabName>tabname</tabName>
</layerDefinition>
</layerDefinitions>
</htcLayersConfiguration>
Le paramètre updatable à true permet de mettre à jour la couche si celle-ci existe déjà. Dans le cas de false, la couche est créée si elle n’existe sinon elle n’est pas modifiée.
La liste des couches à créer se trouve dans le tag « layerDefinitions ». Il est possible ici de créer plusieurs couches en ajoutant autant de « layerDefinition » que nécessaire. Pour une couche, 3 paramètres sont obligatoires « name », « map », « tabName ». Voici la liste des paramètres disponibles sont les suivants.
Paramètres obligatoires :
- name - Nom de la couche à créer
- map - Nom du fichier gcm de la carte
- tabName - Nom de l’onglet de visibilité utilisé dans la carte
Paramètres optionnels :
- format - Format des tuiles générées (jpg | png | png24 | pngt)
- maxScale - Echelle maximale d’affichage (valeur de 1 à 24)
- minScale - Echelle minimale d’affichage (valeur de 1 à 24)
- tileWidth - Largeur de taille de tuile (valeur par défaut 256)
- tileHeight - Hauteur de taille de tuile (valeur par défaut 256)
- metadataUrl - Url pour accéder aux métadonnées de la couche
- legendUrl - Url pour accéder à la légende de la couche
Sources webmaps Lorsque la section Sources webmaps est choisie, il est possible :
- d’ajouter de nouvelles sources de données Webmaps,
- d'éditer et modifier les propriétés d’une source de données webmaps existante,
- de supprimer une source de données.
S’il n’existe aucune source de données, il n’est possible que d’en ajouter une nouvelle. S’il en existe au moins une, la liste des sources de données s’affiche et présente :
- leur Nom,
- leur Type,
- leur URL,
Ajouter ou Editer une source de données
Est définit ici :
- Le Nom de la source de données webmaps,
-
Son Type. Le type de données est l’un des genres suivants :
- WMTS,
- WMS,
- Here,
- Here (GeoApi),
- Bing,
- Geoconcept cloud services.
- L’utilisateur si nécessaire,
- Le mot de passe si nécessaire.
Le bouton enregistre la création de la source de données webmaps. Pour annuler, il faut soit utiliser le bouton soit sélectionner la section Sources webmaps ou tout autre section du module d’administration.
Le bouton permet de supprimer la source de données courante.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Pour utiliser les sources du Géoportail de l’IGN, vous devez utiliser l’accès WMTS avec l’url suivante : https://wxs.ign.fr/XXXXXXXXXXXXXXXXX/geoportail/wmts en remplaçant les XXXXXXXXXXXXXXXXX par votre clé et en renseignant les champs Utilisateur et Mot de passe avec vos identifiants. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Pour utiliser les sources HERE et Bing, vous devez renseigner la clé d’API fournie par ces fournisseurs. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Des crédits sont inclus avec votre licence Geoconcept Web pour utiliser les sources Here (GeoApi) et Geoconcept cloud services. S’adresser à adv@geoconcept.com pour plus de précision. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Dans le cadre de l’utilisation de Geoconcept cloud services l’url à renseigner est https://api.geoconcept.com/XX/GCW/geoconcept-web/ en remplaçant XX par l’abbréviation du continent souhaité
|
Cette section permet de créer des groupes de couches résultant d’une association de plusieurs couches vectorielles afin de réduire le nombre de couches à afficher dans le portail depuis les widgets Gestionnaire de couches simple et Gestionnaire de couches avancé.
Les paramètres sont :
-
le
Nomde la couche composite qui sera affichée dans les widgets de gestion des couches. -
la
Description. Ce paramètre est facultatif, -
Les
Couchesà sélectionner dans la liste des couches vectorielles disponibles, -
le
URL des métadonnées. Ajoute une url, accessible depuis le widget Gestionnaire de couches avancé, -
le
URL de la légende. Ajoute l’url d’une image. Cette image est affichée dans le widget Gestionnaire de couches avancé, -
le
Image de la légende. Ajoute une image depuis une liste déroulante. Cette image est affichée dans le widget Gestionnaire de couches avancé. Si les paramètresURL légendeetImage de légendesont tous les deux renseignés, c’est ce dernier qui est utilisé.
Lorsque la section Couches vectorielles est choisie, il est possible :
- d’ajouter de nouvelles couches,
- d'éditer et modifier les propriétés d’une couche existante,
- de visualiser les données,
- de supprimer une couche.
S’il n’existe aucune couche, il n’est possible que d’ajouter une nouvelle couche. S’il existe au moins une couche, la liste des couches s’affiche et présente :
- leur Nom,
- le Type d’entité, c’est à dire le nom de la couche dans la base de données,
- le nom de la Source de données utilisée.
Ajouter une couche ou Editer une couche
On définit ici :
-
le
Nomde la couche vectorielle, -
La
Source de données, à choisir dans la liste des sources déjà configurée, -
le
Type d’entité, c’est à dire l’intitulé de la couche dans la source de données, -
le
URL des métadonnées. Ajoute une url, accessible depuis le widget Gestionnaire de couches avancé. -
le
URL de la légende. Ajoute l’url d’une image. Cette image est affichée dans le widget Gestionnaire de couches avancé. -
le
Image de la légende. Ajoute une image depuis une liste déroulante. Cette image est affichée dans le widget Gestionnaire de couches avancé. Si les paramètresURL de la légendeetImage de la légendesont tous les deux renseignés, c’est ce dernier qui est utilisé. -
Le cas échéant la
Projectionde la couche (non éditable). -
Les
Groupespouvant modifier cette couche.
Toutes les couches sont visibles pour tous les groupes d’utilisateurs ayant le droit d’accéder au portail.
Les droits d’utilisation des widgets édition se fait dans le Composer au niveau de chaque widget (création, modification de géométrie, suppression et modification des attributs).
Les outils de sélection des objets vecteurs ou de requêtes permettent d’afficher le résultat de la recherche tableau Résultat de recherche. Dans celui-ci, le bouton permet d’éditer directement les attributs d’un objet.
Afin de restreindre les droits d’édition dans le tableau Résultat de recherche, il faut définir pour chaque couche vecteur les droits d’édition, avec le paramètre Groupes pouvant modifier cette couche dans le menu
La case à cocher Actualiser la couche périodiquement permet d’actualiser automatiquement la couche vectorielle sans qu’il soit nécessaire pour les utilisateurs de rafraîchir
leur navigateur.
Actualiser la couche périodiquement Ce mécanisme s’appuie la table gw_vector_update. Cette table contient, pour chaque couche concernée, l’heure de sa dernière mise à jour. Il est nécessaire d’ajouter un trigger sur les tables vectorielles qui met à jour la table gw_vector_update. Les implémentations peuvent varier, mais voici un exemple possible basé sur PostgreSQL/PostGIS et la table « postgis.city ».
Trigger lié à la table postgis.city
CREATE TRIGGER log_city_changes
AFTER INSERT OR UPDATE OR DELETE
ON postgis.city
FOR EACH ROW
EXECUTE PROCEDURE public.log_city_change();
Fonction ajoutée aux Trigger functions
-- Function: public.log_city_changes()
-- DROP FUNCTION public.log_city_changes()
CREATE OR REPLACE FUNCTION public.log_city_changes()
RETURNS trigger AS
&BODY&
BEGIN
UPDATE public.gw_vector_update
SET last modified=NOW()
WHERE TABLE_NAME=TG_RELNAME;
RETURN NEW;
END;
&BODY&
LANGUAGE plpgsql VOLATILE
COST 100;
ALTER FUNCTION public.log_city_changes()
OWNER TO postgres;
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Dans le cas ou la base de données est hébergée sur une machine distincte de celle utilisée par Geoconcept web (JAVA), prendre garde à ce que l’heure des deux machines soient synchrones. |
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
L’intervalle de rafraîchissement est, par défaut, de 60 secondes. Pour le changer il faut modifier le paramètre geographics.vectorLayer.refreshInterval (cf. section paramètres avancés). |
Sont également visibles cinq onglets :
Style Cet onglet permet de gérer l’apparence des objets de la couche. Il existe des styles par défaut définis pour les points, les lignes et les surfaces ; mais pour chaque couche, il est possible de paramétrer une apparence spécifique. Lors de la création de la couche, le style apparaissant dans la fenêtre de visualisation est le style par défaut. Le bouton Modifier permet d’accéder aux différents paramètres du style.
Les paramètres disponibles varient en fonction du type de style :
Ponctuel
- Échelle d’affichage : permet de choisir l'échelle minimale et maximale d’affichage d’un style donné ;
- Image : permet de choisir dans la liste une des images stockées depuis le menu Administration / Images ;
- Couleur : permet de choisir la couleur du symbole dans le cas où le style ne repose pas sur une image ;
- Opacité : permet de choisir l’opacité en % de la couleur du symbole dans le cas où le style ne repose pas sur une image ;
- Taille : permet de réduire ou d’augmenter la taille de l’image affichée ;
- X et Y : disponible sur certaines images, permet de décaler le centre de l’image, afin de positionner précisément les objets dans la carte. Très pratique pour des punaises, par exemple. Ce décalage peut également être réalisé dynamiquement à l’aide de la fenêtre d’aperçu du symbole en cliquant directement sur le point voulu, une petite croix bleu le matérialise ;
- Avec ou sans label : si l’option label est activée, il convient de chosir le champ contenant le texte à afficher, la police, sa couleur et son style (gras, italique), sa taille, la couleur du halo et sa taille, le décalage du texte en X et en Y et l’alignement vertical. Pour que les champs soient listés il faut que l’option Afficher soit cochée dans l’onglet Champs de la couche vectorielle ;
- Filtre : permet d’appliquer l’apparence définie à un objet ou groupe d’objet en choisissant le champ, l’opérateur et la valeur.
- Ajout : permet de gérer plusieurs affichages variant en fonction des échelles ;
- Dupliquer : permet de copier l’ensemble des éléments composants le style précédent afin de faciliter la construction de styles distincts en fonction des échelles. Il ne reste donc plus, par exemple, qu'à modifier la taille de la représentation pour obtenir un affichage pertinent ;
- Editeur SLD : permet, pour des usages avancés, d'éditer dans un éditeur de texte, les éléments de symbologie en suivant la norme SLD.
Linéaire
- Échelle d’affichage : permet de choisir l'échelle minimale et maximale d’affichage d’un style donné ;
- Style : permet de choisir un style de représentation du linéaire parmi les suivants (Ligne, Pointillé, Tiret, Tiret-pointillé, Long tiret et Long tiret pointillé) ;
- Couleur : permet de déterminer la couleur du linéaire ;
- Opacité : permet de modifier l’opacité affectée au linéaire ;
- Epaisseur : permet de modifier l'épaisseur du linaire ;
- Avec ou sans label : si l’option label est activée, il convient de chosir le champ contenant le texte à afficher, la police, sa couleur et son style (gras, italique), sa taille, la couleur du halo et sa taille, le décalage du texte en X et en Y et l’alignement vertical. Pour que les champs soient listés il faut que l’option Afficher soit cochée dans l’onglet Champs de la couche vectorielle ;
- Filtre : permet d’appliquer l’apparence définie à un objet ou groupe d’objet en choisissant le champ, l’opérateur et la valeur. Pour que les champs soient listés il faut que l’option Afficher soit cochée dans l’onglet Champs de la couche vectorielle ;
- Ajout : permet de gérer plusieurs affichages variant en fonction des échelles ;
- Dupliquer : permet de copier l’ensemble des éléments composants le style précédent afin de faciliter la construction de styles distincts en fonction des échelles. Il ne reste donc plus, par exemple, qu'à modifier la taille de la représentation pour obtenir un affichage pertinent ;
- Editeur SLD : permet, pour des usages avancés, d'éditer dans un éditeur de texte, les éléments de symbologie en suivant la norme SLD.
Surfacique
- Échelle d’affichage : permet de choisir l'échelle minimale et maximale d’affichage d’un style donné ;
- Couleur : permet de déterminer la couleur de fond du surfacique ;
- Opacité : permet de modifier l’opacité affectée au fond du surfacique ;
- Avec ou sans bordure : si l’option bordure est activée, il convient de chosir le style de ligne, sa couleur et son opacité et enfin son épaisseur en pixels ;
- Avec ou sans label : si l’option label est activée, il convient de chosir le champ contenant le texte à afficher, la police, sa couleur et son style (gras, italique), sa taille, la couleur du halo et sa taille, le décalage du texte en X et en Y et l’alignement vertical. Pour que les champs soient listés il faut que l’option Afficher soit cochée dans l’onglet Champs de la couche vectorielle ;
- Ajout : permet de gérer plusieurs affichages variant en fonction des échelles,
- Dupliquer : permet de copier l’ensemble des éléments composants le style précédent afin de faciliter la construction de styles distincts en fonction des échelles. Il ne reste donc plus, par exemple, qu'à modifier la taille de la représentation pour obtenir un affichage pertinent,
- Editeur SLD : permet, pour des usages avancés, d'éditer dans un éditeur de texte, les éléments de symbologie en suivant la norme SLD.
Champs Cet onglet liste les champs de la couche, et permet d’une part de choisir ceux à proposer aux utilisateurs, en cochant ou décochant la case correspondante, et d’autre part de leur spécifier un libellé différent (Alias) pour, par exemple, les simplifier. La colonne Secteur permet de décider le champ utilisé lors de la définition des secteurs (voir la section secteur. Enfin, la colonne Afficher est utilisée pour définir un style d’objet en fonction de la valeur du champ ou pour faire apparaître cette valeur dans un libellé (voir l'Annexe SLD, elle est utilisable pour tous les styles SLD, y compris celui utilisé pour afficher les résultat du Widget Recherche à proximité.
Fiche Cet onglet permet de définir les champs, leur ordonnancement, leur protection ou si leur saisie est obligatoire depuis le formulaire d'édition des objets. L’administrateur peut créer une liste de valeurs, pour faciliter la saisie d’un champ et d'éviter les erreurs (fautes de frappe évitées, valeurs inconnues renseignées, etc). Dans , choisir la couche de données vectorielles puis :
- cliquer dans l’onglet Fiche sur la droite de l’écran,
- en fonction de la nature du champ présent dans la table attributaire interrogée, la colonne « Liste » propose une checkbox grisée ou non,
- si elle n’est pas grisée, cela signifie qu’une liste peut être rattachée au champ choisi,
- dès lors que la checkbox rattachée à un champ est cochée, le bouton apparait dans la colonne « Valeur par défaut »,
- cliquer sur le bouton ouvre une nouvelle fenêtre. Celle-ci permet à l’administrateur de renseigner la liste des valeurs qu’il souhaite mettre à disposition des utilisateurs lorsque ces derniers éditeront le champ en question,
- indiquer la valeur à rentrer dans le champ défini et cliquer sur pour ajouter cette dernière à la liste de proposition,
- cliquer sur lorsque la liste est terminée,
Filtre Cet onglet permet de définir des filtres de la couche en sa basant sur le même formulaire que celui des requêtes. Cela permet ainsi de créée l'équivalent de "vue" d’une base de données et d’associer à chaque couche un style distinct en fonction du filtre.
Données Cet onglet permet d’avoir un aperçu des données attributaires de la couche.
Le bouton enregistre la création ou l'édition de la couche. Pour annuler, il faut soit utiliser le bouton soit sélectionner la section Couches ou tout autre section du module d’administration.
Le bouton permet de supprimer la couche courante.
Le bouton permet de dupliquer la couche courante en incluant tous les paramètres des onglets Champs, Fiche et Filtre. Ce bouton a été ajouté pour faciliter la création de couches filtrées sur une même table, l’administrateur n’a plus qu'à modifier la valeur de filtre sur les couches dupliquées.
Sources
Lorsque la section Sources est choisie, il est possible :
- d’ajouter de nouvelles sources de données,
- d'éditer et modifier les propriétés d’une source de données existante,
- de supprimer une source de données.
S’il n’existe aucune source de données, il n’est possible que d’en ajouter une nouvelle. S’il en existe au moins une, la liste des sources de données s’affiche et présente :
- leur Nom,
- leur Type de source de données (PostGIS, Carte Geoconcept, Oracle…).
Ajouter ou Editer une source de données
Est définit ici :
- Le Nom de la source de données,
- Son Type.
![[Avertissement]](images/community/docbook/warning.png) |
Avertissement |
|---|---|
|
Dans le cadre de l’utilisation de Microsoft SQL Server, le SRID (projection) n’est pas convenablement géré, il est donc nécessaire de le passer à 0 dans la table avec la commande suivante : |
update <table> set <colonne geom>.STSrid=0;
Sont également visibles deux onglets :
- Paramètres obligatoires et Paramètres avancés dans lesquels sont précisés les paramètres nécessaires pour la connexion à la source de données. Les paramètres sont fonctions de la source de données.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Par exemple pour une source de données PostGIS, les paramètres suivants doivent être renseignés : |
- host (serveur où est hébergé la base PostgreSQL,
- port (en général 5432),
- user (nom d’utilisateur),
- database (nom de la base de données),
- passwd (mot de passe).
et éventuellement :
- Schema (schéma utilisé, en général public).
Le bouton enregistre la création ou l'édition de la source de données. Pour annuler, il faut soit utiliser le bouton soit sélectionner la section Sources ou tout autre section du module d’administration.
Le bouton permet de supprimer la source de données courante.
Styles par default
A partir la version 2022, le comportement des styles a été modifié, pour les couches créées dans les versions antérieures, il est nécessaire de faire les opérations suivantes :
- depuis le menu @menu(Administration / Paramètres / Paramètres avancés) passer la valeur du paramètre @menu(geographics / vectorLayer / legacyStyles) à true. Si le paramètre n’existe pas l’ajouter : geographics.vectorLayer.legacyStyles.
- depuis le menu @menu(Couches / Couches vectorielles / Styles par défaut), ouvrir le style à associer, dans la liste déroulante Affecter un style aux couches choisir la ou les couches à modifier puis client sur le boutton @button(Affecter).
Les styles par défaut sont conservés mais désormais la définition du style se fait dans chaque couche vectorielle.
Lorsque la section Styles par défaut est choisie, il est possible :
- d'éditer et modifier les styles,
- de supprimer les styles.
La liste des styles s’affiche et présente :
- leur Nom,
- leur Type (Ponctuel, Linéaire, Surfacique),
- éventuellement une description.
Par défault 8 modèles de style sont proposés :
-
Ponctuels
- Style par défaut des points
- Style par défaut des points sélectionnés
- Style par défaut des points géocodés
- Style par défaut pour la recherche de proximité
-
Linéaire
- Style par défaut des lignes
- Style par défaut des lignes sélectionnées
-
Surfacique
- Style par défaut des polygones
- Style par défaut des polygones sélectionnés
Ces 8 styles sont modifiables mais ne peuvent pas être supprimés.
Editer un modèle de style :
Seuls les aspects graphiques des modèles de styles peuvent être modifiés
Les paramètres disponibles varient en fonction du type de style :
Ponctuel
- Image. Permet de choisir dans la liste une des images stockées depuis le menu Administration / Images. Par déafut, si aucune image n’est choisie (--), le symbole affiché sera un rond.
- Taille. Permet de réduire ou d’augmenter la taille de l’image affichée,
- X et Y. Permet de décaler le centre de l’image, afin de positionner précisément les objets dans la carte. Très pratique pour des punaises, par exemple. Ce décalage peut également être réalisé dynamiquement à l’aide de la fenêtre d’aperçu du symbole en cliquant directement sur le point voulu, une petite croix bleu le matérialise,
- Échelle d’affichage. Permet de choisir l'échelle minimale et maximale d’affichage d’un style donné,
- Couleur. Permet de choisir la couleur du symbole dans le cas où le style ne repose pas sur une image,
- Opacité. Permet de choisir l’opacité en % de la couleur du symbole dans le cas où le style ne repose pas sur une image,
- Ajout. Permet de gérer plusieurs affichages variant en fonction des échelles,
- Dupliquer. Permet de copier l’ensemble des éléments composants le style précédent afin de faciliter la construction de styles distincts en fonction des échelles. Il ne reste donc plus, par exemple, qu'à modifier la taille de la représentation pour obtenir un affichage pertinent,
- Editeur SLD. Permet, pour des usages avancés, d'éditer dans un éditeur de texte, les éléments de symbologie en suivant la norme SLD.
Linéaire
- Couleur. Permet de déterminer la couleur du linéaire,
- Opacité. Permet de modifier l’opacité affectée au linéaire,
- Style. Permet de choisir un style de représentation du linéaire parmi les suivants (Ligne, Pointillé, Tiret, Tiret-pointillé, Long tiret et Long tiret pointillé),
- Epaisseur. Permet de modifier l'épaisseur du linaire,
- Aperçu. Dans cette fenêtre s’affiche un aperçu du style courant,
- Échelle d’affichage. Permet de choisir l'échelle minimale et maximale d’affichage d’un style donné,
- Ajout. Permet de gérer plusieurs affichages variant en fonction des échelles,
- Dupliquer. Permet de copier l’ensemble des éléments composants le style précédent afin de faciliter la construction de styles distincts en fonction des échelles. Il ne reste donc plus, par exemple, qu'à modifier la taille de la représentation pour obtenir un affichage pertinent,
- Editeur SLD. Permet, pour des usages avancés, d'éditer dans un éditeur de texte, les éléments de symbologie en suivant la norme SLD.
Surfacique
- Couleur. Permet de déterminer la couleur de fond du surfacique,
- Opacité. Permet de modifier l’opacité affectée au fond du surfacique,
- Bordure. Permet d’afficher le contour du surfacique en modifiant couleur, opacité, style (Ligne, Pointillé, Tiret, Tiret-pointillé, Long tiret et Long tiret pointillé), et épaisseur,
- Aperçu. Dans cette fenêtre s’affiche un aperçu du style courant,
- Échelle d’affichage. Permet de choisir l'échelle minimale et maximale d’affichage d’un style donné,
- Ajout. Permet de gérer plusieurs affichages variant en fonction des échelles,
- Dupliquer. Permet de copier l’ensemble des éléments composants le style précédent afin de faciliter la construction de styles distincts en fonction des échelles. Il ne reste donc plus, par exemple, qu'à modifier la taille de la représentation pour obtenir un affichage pertinent,
- Editeur SLD. Permet, pour des usages avancés, d'éditer dans un éditeur de texte, les éléments de symbologie en suivant la norme SLD.
Le bouton enregistre la création ou l'édition d’un style. Pour annuler, il faut soit utiliser soit sélectionner la section Styles ou tout autre section du module d’administration.
Le bouton permet de supprimer le style courant.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Des exemples de SLD sont illustrés dans l'annexe SLD. |
Les Notes permettent facilement de remonter des informations issues du terrain, de les lister et de les gérer au travers d’un back-office intuitif. L’utilisation des Notes est présentée dans le widget « Note ».
Avant de pouvoir être exploitée, cette fonctionnalité requiert une préparation au travers de trois étapes :
- la définition de « styles »,
- la définition des « états »,
- la création des différentes « actions » qui seront proposées aux utilisateurs, lorsque ces derniers voudront créer une note.
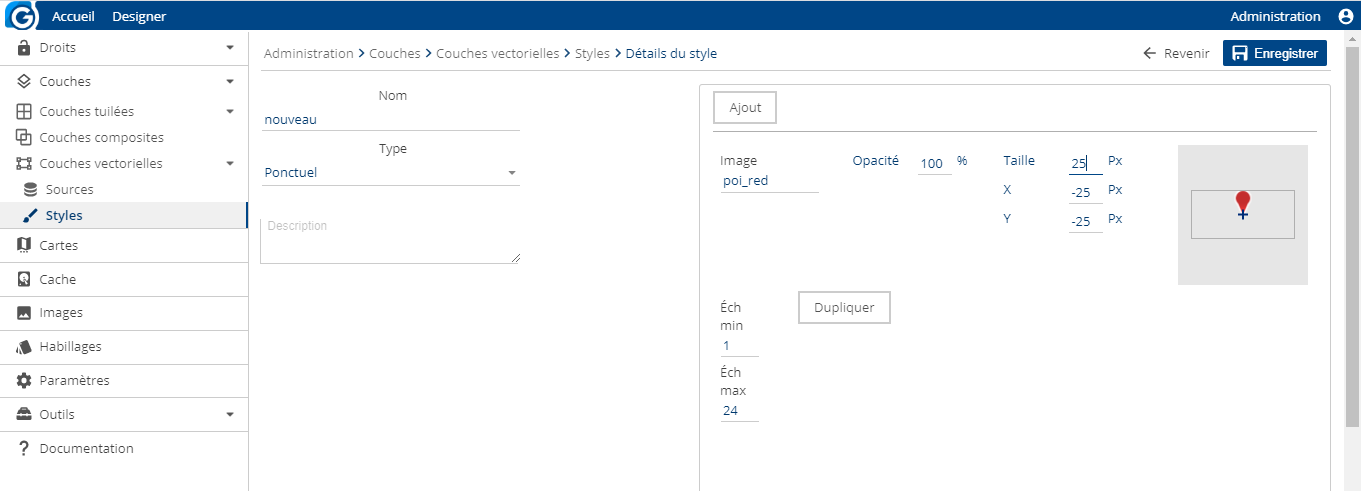
L’administrateur doit réaliser cette étape en ayant déjà une idée du nombre d'« états » / de « status », qu’il souhaite créer pour les notes. Pour créer ses styles, l’utilisateur doit aller dans l’onglet Administration, puis dans les menus et enfin cliquer sur . Une nouvelle interface permet :
- de donner un nom au style créé,
- d’indiquer le type de représentation graphique : ponctuel / linéaire / surfacique, ici seul les styles de type ponctuel sont utiles,
- d’ajouter une description,
- et surtout de définir l’aspect visuel de l’objet : sa taille, couleur, apparence et visibilité en fonction du niveau de zoom,
Pour l’administrateur, il s’agit de créer les différents statuts de traitement que la Note pourra avoir. Par exemple, il peut créer 3 états qui sont :
- « Nouveau »,
- « En cours d’analyse »,
- « Traité »,
Ainsi, lorsqu’un utilisateur du portail cartographique créé une note, cette dernière indiquera que son statut est « Nouveau », puisque cette remontée d’information vient tout juste de paraitre. Si l’administrateur traite cette Note, il pourra faire passer son statut de « Nouveau » à « En cours d’analyse » ou directement à « Traité ».
Afin de créer les différents statuts des futures notes, cliquer sur l’onglet Designer, puis dans les menus et enfin cliquer sur .
L’administrateur peut alors définir :
- Le nom que portera l'état de la note,
- Décider d'afficher (ou non), le figuré ponctuel matérialisant les coordonnées géographiques de la note,
- Indiquer le style qui sera associé à l'état de la note,
- Renseigner plus précisément la description de l'état définit,
- Prédéfinir un sujet qui sera indiqué automatiquement lors du passage de la note à un état spécifique,
- Prédéfinir également un texte qui sera indiqué automatiquement lors du passage de la note à un état spécifique.
Les valeurs des champs sujet et texte sont utilisées lors de l’envoi des méls (cf. paragraphe ci-après).
Une fois que le style et les états ont été créés, l’administrateur peut mettre en place une série d'actions que l’utilisateur pourra choisir lors de la création d’une note. Il n’y a pas de limite dans la création du nombre d’actions et il est possible de hiérarchiser l’affichage de ces dernières.
Pour créer les différentes actions qui seront proposées à la création d’une nouvelle note, cliquer sur l’onglet Designer, puis dans les menus et enfin cliquer sur .
L’administrateur peut alors définir :
- Le nom de l’action, par exemple : création d’un nouveau tronçon routier, modification du sens de circulation, dégradation du mobilier urbain, etc.
- Donner une description à l’action.
Une fois cette préparation réalisée, l’administrateur peut peaufiner les réglages de ce widget en allant voir les propriétés de ce dernier dans le Composer.
![[Note]](images/community/docbook/note.png) |
Note |
|---|---|
|
Envois de mails : L’envoi d’un mail, à l’attention des utilisateurs comme des administrateurs, lors de la création et la modification d’une note se configure à deux endroits différents : Contenu Sont utilisées les valeurs des champs, renseignées lors de la définition des états :
Configuration Dans la partie , renseigner les paramètres du dossier « mail » :
Le paramètre Il peut être nécessaire d’autoriser votre logiciel de mail à utiliser l’envoi depuis une application (exemple pour Gmail). |
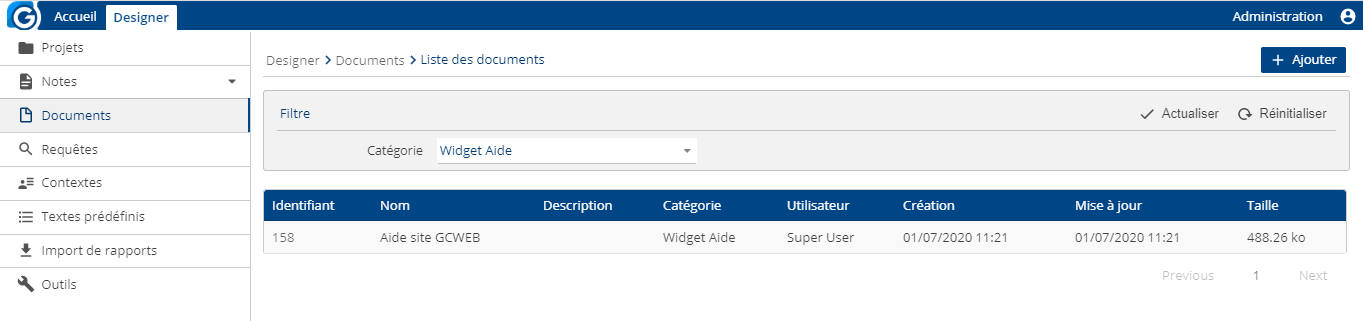
Utilisé par le widgets Aide mais aussi par le widget Note pour gérer les documents postés par les utilisateurs lors de la saisie de notes.
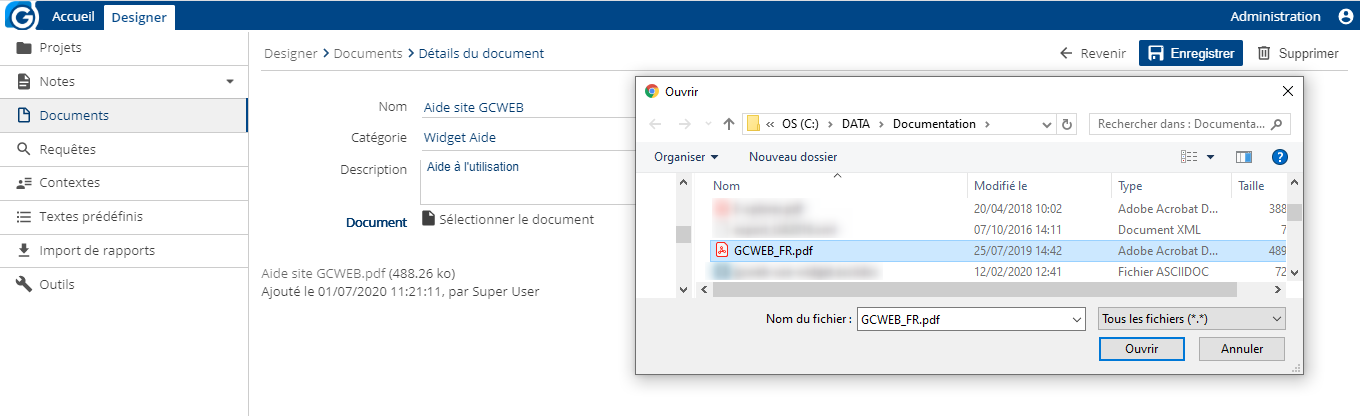
Pour mettre un document à disposition via le widget Aide, l’administrateur doit charger le fichier à associer dans cette interface.
Cliquer sur puis renseigner le titre du futur document chargé, donner une description si nécessaire et enfin aller choisir le document.
Une fois le document téléchargé, l’administrateur doit depuis le composer l’associer au projet de portail cartographique souhaité.
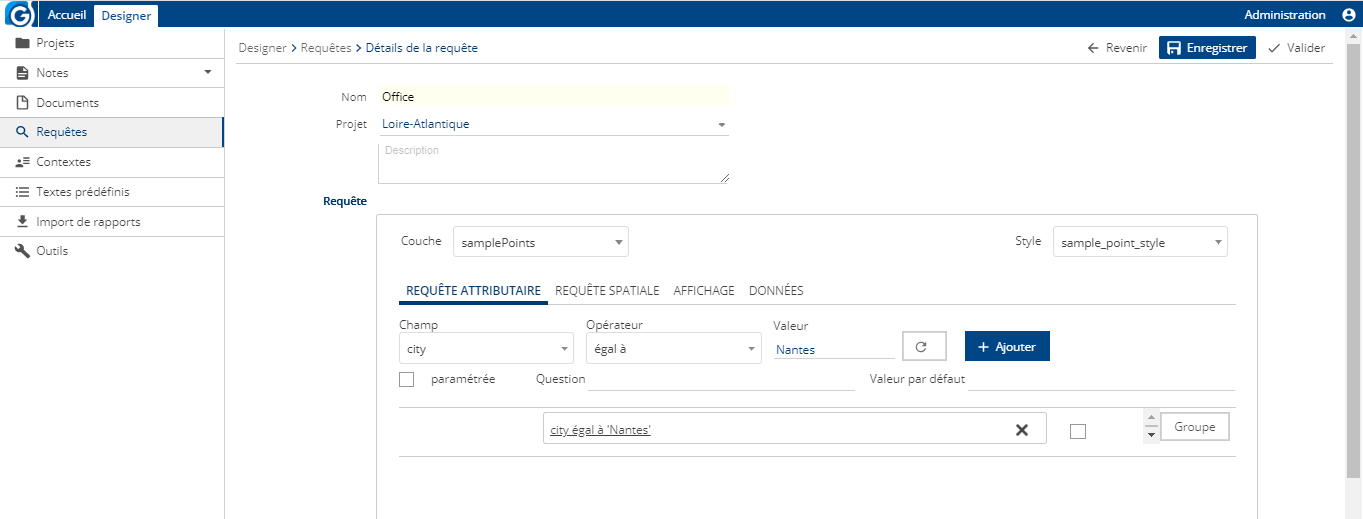
C’est depuis cette interface que l’administrateur crée des Requêtes paramétrées en cliquant sur . Là, il peut :
- donner un nom à la requête,
- associer la requête en cours de création à un projet spécifique ou à l’ensemble des projets,
- décrire le rôle de la requête,
- créer la requête en elle-même : choix des champs à interroger, quel opérateur, définition de la couche de données concernée, le style qui sera associé au résultat issu de la requête, etc.
Toute requête pré-enregistrée peut être utilisée si l’administrateur a mis à disposition des utilisateurs le widget en question. Ce dernier se définit par une liste déroulante contenant les différentes requêtes déjà créées afin de faciliter les recherches des utilisateurs.
Les différents contextes créés par les utilisateurs avec les widgets Positions, Gestionnaire de couches avancé, Annotations ou Isochrones sont stockés ici. L’administrateur peut depuis cette interface gérer les différents contextes par utilisateur, par projet et par type de widget.
Cette interface permet de définir des valeurs qui sont affichées par le widget Texte.
- ajouter un nouveau texte prédéfini en cliquant sur le bouton ,
- indiquer le titre de ce texte dans le champ « Nom », puis remplir le champ « Valeur » du texte souhaité qui sera par la suite affiché dans le portail. Pour valider le contenu, cliquer sur .
Le nom et la valeur sont stockées dans le table « gw_ogw_textdict ». La valeur peut être mise à jour depuis une application externe et est affichée en temps réels sur le portail.
Cette interface permet d’importer dans le portail des fichiers (au format pdf) et de les associer à un projet, pour être affichés par le widget Rapport.
Les fichiers importés sont également listés dans cette page.
![[Astuce]](images/community/docbook/tip.png) |
Astuce |
|---|---|
|
Pour augmenter la taille de téléchargement suivre les étapes suivantes : 1 - Arrêter Tomcat, puis modifier le fichier <Connector maxSwallowSize="100000000" URIEncoding="UTF-8" connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443"/> Ici 100 million de bytes est la limite supérieure permise par Tomcat pour l’envoie de fichiers par les utilisateurs 2 - Démarrer Tomcat et ajouter le paramètre easy.documents.maxUploadSize . Attention la valeur de ce paramètre doit être plus petit ou égale à la valeur _maxSwallowSize _ précisée au-dessus. 3 - Tomcat doit être démarré une nouvelle fois pour que les modifications prennent effet |
Mise à jour du cache
Cette fonction permet de mettre à jour le cache des méta-données d’une carte. Il est recommandé de l’utiliser en cas modification de la structure d’une carte (ajout de Type ou Sous-type, onglets, emprise, …).
Gérer une clé d’application
Permet d’associer une clé d’application à un projet afin de le protéger. La clé d’application doit être créé au-préalable depuis le .
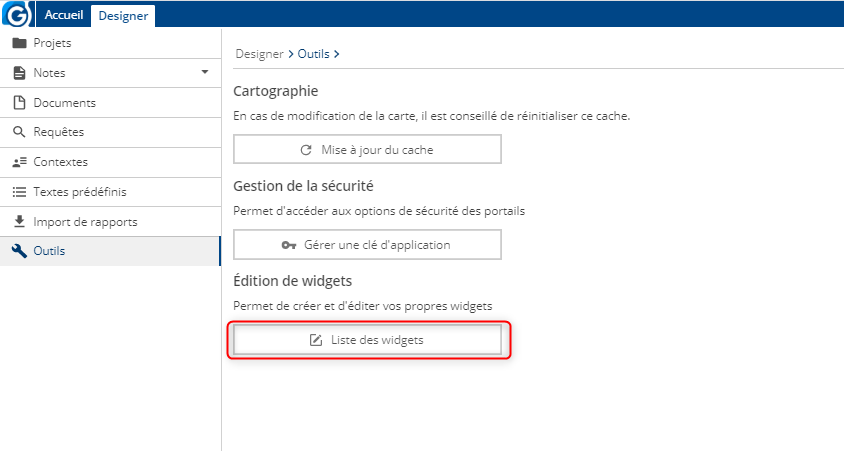
Geoconcept web fournit un éditeur permettant la création de widgets.
Le bouton permet d’accéder au tableau listant les widgets créés et stocké en base de données.
L’édition de widgets nécessite des connaissances en programmation (JavaScript et CSS). Un widget s’appuie sur les technologies YUI et / ou JQuery. Les dépendances peuvent être chargées via le module require.js. L’ensemble des widgets de Geoconcept Web se base le module principal WidgetBase. Ils héritent tous de méthodes permettant la manipulation de la carte ou de l’objet. Une API ainsi qu’un tutorial est disponible ici et ils fournissent la liste de l’ensemble des méthodes proposés par défaut.
Les widgets manipulent la carte, dont l’api est disponible ici.
Liste des widgets
Chaque widget créé est ainsi listé dans le tableau. On peut distinguer les informations suivantes :
-
Nom: le nom donné au widget -
Version: la version actuelle du widget -
Description: information complémentaire lié à l’utilisation du widget
Il existe 2 états de version concernant un widget. La version TEMP concerne l’état en cours de modification d’un widget. La version représentée par une valeur numérique correspond à la valeur sauvegardée du widget.
Le versionning des widgets est fait de façon automatique lorsque de chaque sauvegarde.
Pour créer un nouveau widget, il est nécessaire de cliquer sur « Ajouter ».
Pour mettre à jour un widget existant, il faut cliquer sur le nom associé à ce widget.
Afin de déployer les widgets sur le serveur et ainsi les utiliser dans les portails, il faut cliquer sur le bouton . Cette opération génère un fichier externalWidgets.jar qui est placé dans le répertoire utilisé pour les widgets externes. Le chemin du répertoire est défini dans les paramètres
de l’administration de Geoconcept web par la clé easy.widgets.path.
Le bouton reprend tous les widgets listés dans le tableau. Cette fonctionnalité se base sur les dernières versions définitives enregistrées pour les placer dans le fichier jar.
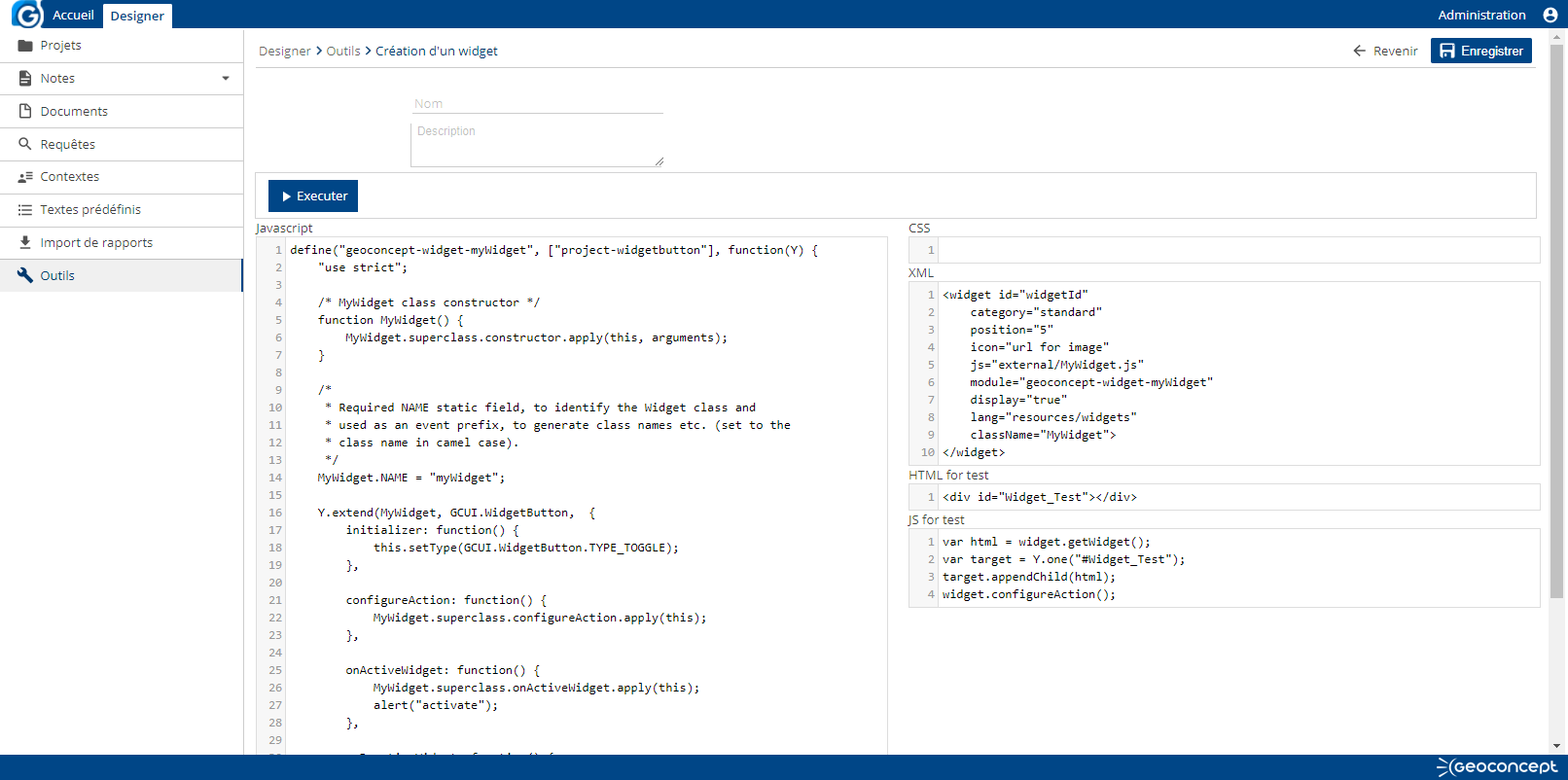
Ecran de création
Par défaut, Geoconcept Web propose un template afin de débuter la création d’un widget. Celui-ci se nomme MyWidget. Il s’agit d’un simple bouton qu’il convient d’enrichir.
L’écran d’édition se défini de la façon suivante :
- Le champ nom permet de donner le nom à sauvegarder en base de données
- Le champ description permet de spécifier des informations complémentaires concernant le widget.
Le bouton Exécuter permet de tester son widget dans une interface. Suite au clic de ce bouton, une sauvegarde est faite en base de données et la version utilisée est alors TEMP. La version TEMP est obligatoirement la dernière version du widget.
L’interface d’édition permet de renseigner le « JavaScript », le « CSS », le « XML ». Ces trois éléments définissent le comportement du widget dans un portail.
Les éléments « HTML for test » et « JS for test » permettent de définir ou d’appeler des méthodes à exécuter dans la page de test.
Par exemple dans Geoconcept Web, un bouton est défini dans une DIV. Il convient alors de créer cette DIV dans la partie « HTML for test » puis de l’utiliser dans la « JS for test ». Le template par défaut de création pré renseigne déjà ces 2 éléments.
Afin de finaliser la création du widget, il faut cliquer sur le bouton . L’action de sauvegarde incrémente le versionning du widget en cours d’édition et affichera donc ce numéro dans la liste des widgets. Le bouton permet de retourner à l’écran précédent.
Ecran de test
L’écran de test met à disposition une carte que l’on peut manipuler. Dans notre cas, le bouton est ajouté par la suite car une DIV a été définie lors de l’édition.
Des tests peuvent aussi être ajoutés dans la partie édition, dans l’espace « JS for test ».
Si le comportement correspond à ce que l’on attend, le widget peut être sauvegardé via le bouton . Sinon le bouton permet de basculer sur l’écran d’édition.